Penser mobile d’abord aide pour les décisions critiques
Par Luke Wroblewski
Il fait même le café
Un des problèmes les plus tenaces sur le Web est de vouloir tout faire faire à son site Web. Il est relativement simple d’y ajouter des éléments, et c’est donc ce qui se produit, d’autant plus quand un grand nombre d’intervenants a voix au chapitre. Les différents services d’une société, les responsables de telle ou telle fonctionnalité… L’entreprise et ses clients ont tous des besoins différents. Les designers sont souvent forcés d’équilibrer de nombreuses promotions, interactions, zones de contenu et modes de navigation dans une seule et même mise en page. Dans un écran de 1024 × 768, il y a énormément de pixels à remplir !
Lorsque vous concevez d‘abord pour la version mobile, un ensemble de contraintes retient votre main, la plus importante étant probablement la place à l’écran. En effet, quand on passe à un écran de 320 × 480 (iPhone, Palm Pre, première génération d’Android), 80 % de la surface disponible disparaît. Cela signifie que 80 % du contenu, de la navigation, des promotions et des interactions doivent être supprimés. Et… c’est très bien ainsi.
Perdre 80 % de la place disponible oblige à se concentrer sur les éléments prioritaires. Vous devez être sûr que l’écran ne contient plus que les fonctionnalités les plus importantes pour votre client et vous‑même. Il n’y a tout simplement pas la place pour des éléments d’interface inutiles ou des contenus d’intérêt douteux. Il est crucial de savoir ce qui compte le plus. Et pour cela vous devez connaître parfaitement vos clients et votre entreprise. De toute façon c’est le B‑A‑BA du design, et concevoir pour les terminaux mobiles vous oblige à passer par là, que vous le vouliez ou non.
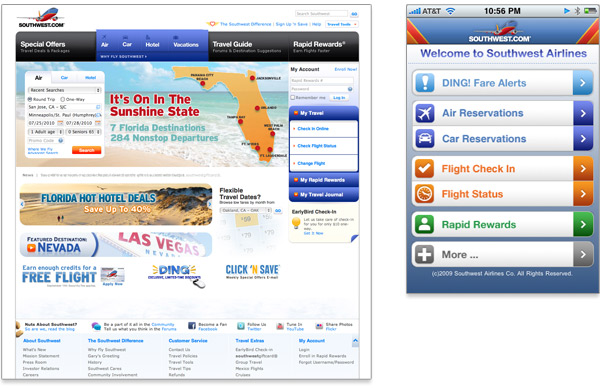
Observez les différences entre le site de Southwest Airlines et leur application iPhone. Les innombrables pixels disponibles à l’écran ont été couverts d’informations sans intérêt. Pourquoi ? Parce qu’on pouvait se le permettre. L’application mobile, en revanche, se concentre exclusivement sur ce dont les clients ont besoin et ce que propose Southwest : réserver un voyage, s’enregistrer, vérifier les horaires d’un vol, consulter ses points de fidélité, etc. Et rien d’autre que l’indispensable.

Si vous concevez d’abord pour les mobiles, vous créez un consensus sur ce qui est essentiel. Il n’y a plus qu’à le reprendre et à l’appliquer à la version classique du site. Une fois que tout le monde est d’accord sur les fonctionnalités et contenus les plus importants pour les clients et l’entreprise, pourquoi en changer même s’il y a plus de place ?
Le contexte d’utilisation est bien sûr différent d’une utilisation classique, mais le service de base et l’intérêt d’un site restent les mêmes.
Identique dans tous les navigateurs
Depuis des années, les designers et développeurs bataillent pour que les sites aient le même aspect et les mêmes fonctionnalités dans tous les navigateurs. Ils sont pourtant tous différents, chacun avec ses propres possibilités et limitations. Uniformiser l’expérience fait passer à côté de certaines opportunités, et oblige à contourner plus ou moins proprement les limites des navigateurs. Pas idéal.
L’avènement d’un très grand nombre d’appareils reliés à Internet, chacun ayant ses qualités et défauts, a prouvé que les sites ne devaient pas obligatoirement s’afficher et se comporter à l’identique dans tous les navigateurs. Penser mobile d’abord le montre immédiatement. La façon de présenter vos actions clés et l’information sur un mobile a de fortes chances de différer de la version classique. Et c’est très bien comme ça.
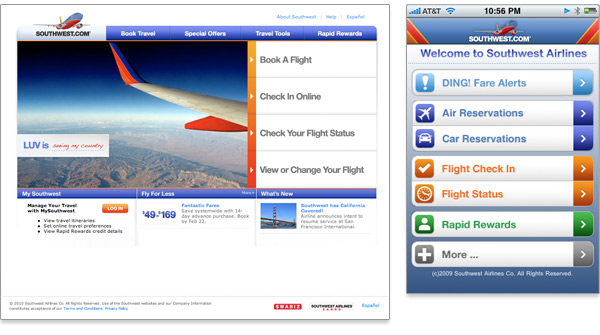
Si l’on compare un autre design du site de Southwest Airlines avec la version mobile, on constate que les deux se concentrent sur les mêmes points essentiels pour le client et l’entreprise, mais de manières distinctes, adaptées à la forme et à l’encombrement du moyen de consultation.

Les sites web doivent‑ils donc avoir le même aspect dans tous les navigateurs ? Non. Concevoir pour mobile en premier le montre bien.
Comment convaincre de commencer par la version mobile
Maintenant qu’il a été démontré que cette approche aide les designers à résoudre d’épineux problèmes, comment convaincre les clients et responsables de l’adopter eux aussi ? Avec des chiffres, tout simplement.
- Le nombre d’utilisateurs réguliers d’appareils mobiles devrait tripler, pour atteindre le milliard d’ici 2013. (Source)
- L’adoption d’Internet mobile progresse huit fois plus que la version filaire. (Source)
- Les ventes de smartphones devraient dépasser les ventes mondiales de PC d’ici fin 2011. (Source)
- Et plus encore…
http://www.lukew.com/ff/entry.asp?1117