Font-weight est toujours cassé pour l’ensemble des navigateurs sauf un
Par Richard Rutter
La propriété CSS 1 font-weight permet de spécifier si un texte doit être en gras ou non. Cela est rendu possible par l'usage de font-weight:bold et font-weight:normal. Rien que du CSS de base jusqu'ici. Mais de nombreuses fontes sont bien plus riches de nuances ; elles peuvent proposer Ultralight, Extralight, Light, Thin, Medium, Book, Semibold, Demibold, Extra-bold, Heavy, Black, Extra-black, Ultra-Black et bien plus encore.
Depuis sa création en 1996, CSS a permis d'afficher ces autres graisses par le biais d'une échelle numérique associée à la propriété font-weight. Ce mécanisme est quasi-inexistant dans tous les navigateurs actuels mis à part Firefox 3 pour Mac.
Comment cela devrait fonctionner
Comme les mots-clé normal et bold, font-weight prend aussi en compte neuf valeurs numériques : 100, 200, jusqu'à 900. Ces nombres représentent un panel qui s'étend de Ultra-light à Ultra-Dark, avec normal à 400 et bold à 700. Pour spécifier une graisse faible vous écririez donc font-weight:200. Voici un guide sommaire mettant en regard l'échelle numérique et les termes couramment utilisés :
| 100 | Ultra-light, Extra-light |
|---|---|
| 200 | Light, Thin |
| 300 | Book |
| 400 | Regular, Normal |
| 500 | Medium |
| 600 | Semibold, Demibold |
| 700 | Bold |
| 800 | Heavy, Black, Extra-bold |
| 900 | Ultra-black, Extra-black, Fat, Poster |
L'échelle numérique n'a qu'une correspondance approximative avec les noms de graisse puisqu'il n'existe aucune définition officielle de ces termes – C'est à l'éditeur de la fonte de choisir si la fonte se nomme Heavy ou Black, ou si elle devrait être Extra-light au lieu de Ultra-light, donc vous risquez de devoir tâtonner un peu.
Ce qu'il en est exactement
J'ai créé une suite de tests en utilisant Myriad Pro, puisqu'elle permet de jouer avec de nombreuses graisses ; dans mon cas Light, Regular, Semibold, Bold et Black sont installées. Si Myriad Pro n'est pas installée chez vous, vous ne verrez qu'une fonte à chasse fixe, mais prenez la liberté de télécharger et d'éditer le fichier de tests, et jouer avec en utilisant une autre fonte. Incidemment, j'ai utilisé des fichiers OpenType à la sauce PostScript strictement identiques pour les tests sous Mac et Windows. Le balisage que j'ai utilisé pour cette suite de tests est à peu près comme suit :
p { font-family:"Myriad Pro" }
#one { font-weight:100 }
#two { font-weight:200 } ...
#nine {font-weight:900 }
<p id="one">100 why pangolins dream of quiche</p>
<p id="two">200 why pangolins dream of quiche</p> ...
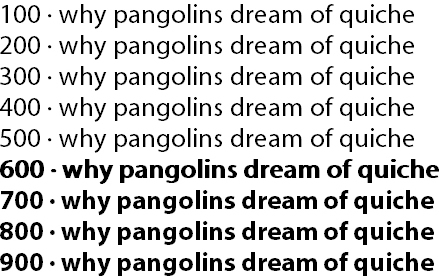
<p id="nine">900 why pangolins dream of quiche</p>Firefox 3 pour Mac affiche la suite de tests comme suit :

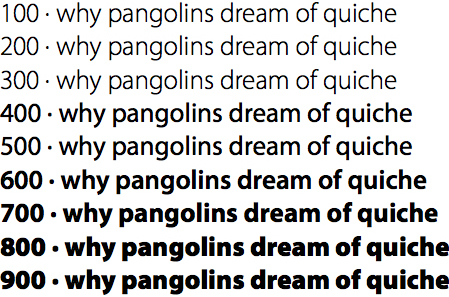
Firefox 3/Mac: affichage correct
Comme vous pouvez le voir, 100, 200 & 300 sont affichés en utilisant la graisse Light, 400 & 500 utilisent Regular, 600 est affiché en Semibold, 700 en Bold, et 800 & 900 sont affichés en utilisant Black. Il s'agit du comportement correct.
Par contre, Safari 3.2, Opera 10.00 Alpha, Firefox 3.0 sur Windows et Internet Explorer 8 Beta 2 se trompent tous de façons similaires avec cependant quelques subtilités.

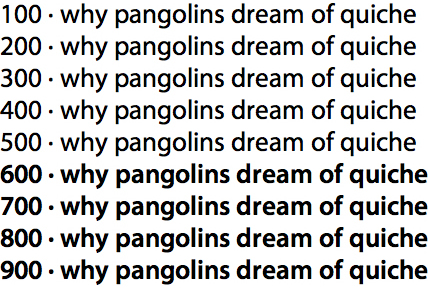
Safari 3.2: 100–500 affichés en Regular, 600–900 en Semibold

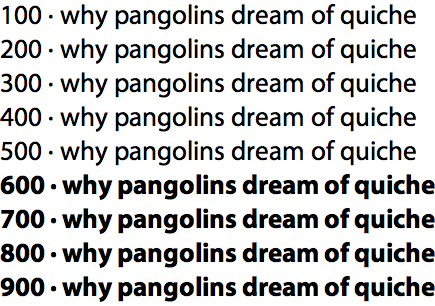
Opera 10 Alpha: 100–500 affichés en Regular, 600–900 en Bold

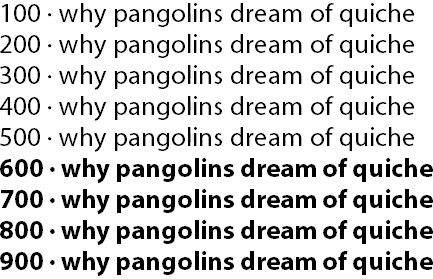
Firefox 3/Win: 100–500 affichés en Regular, 600–900 en Semibold

IE8 Beta 2 : 100–500 affichés en Regular, 600 en Bold, 700–900 en Semibold
Pour la plupart, ces navigateurs supportent partiellement l'échelle numérique, mais uniquement pour deux de ses valeurs ; Regular et Bold ou Semibold.
Une solution
Il existe une solution de contournement. En s'appuyant sur le travail de Guillermo Esteves, elle implique l'ajout pertinent de quelques font-families. Tout comme le nom de la fonte – Myriad Pro dans notre suite de tests – chaque graisse a deux autres noms : le nom pour écran, eg. Myriad Pro Light et le nom PostScript, eg. MyriadPro-Light (pour trouver ces noms, utilisez un outils de gestion de fontes comme FontExplorer X et cliquez info pour la fonte) . Pour obtenir d'Opera, IE8, Firefox 2 et Firefox 3/Win qu'ils affichent une graisse alternative, vous devez spécifier le nom pour écran, de telle sorte que la suite de tests serait modifiée comme suit :
#one {
font-weight:100;
font-family:"Myriad Pro Light", "Myriad Pro"; }Cependant, cela ne fonctionne pas dans Safari qui a besoin du nom PostCript. Vos styles ont donc besoin d'être modifiés de nouveau, comme le montre la suite de tests modifiée :
#one {
font-weight:100;
font-family:"MyriadPro-Light", "Myriad Pro Light",
"Myriad Pro"; }Il y a plusieurs inconvénients à cette solution de contournement. Le premier est évidemment que vous devez spécifier au moins trois familles de fonte pour ne changer que la graisse. Mais le problème principal est que font-weight ne fonctionnera plus (mis à part sur Firefox 3/Mac) puisque la famille de fonte que vous spécifiez ne contient qu'une seule graisse. Si vous avez besoin d'un mot en gras dans un paragraphe à graisse légère, vous aurez à spécifier le font-family ainsi que le font-weight. Pas très pratique.
Franchement, c'est vraiment déprimant que ce bug soit toujours présent après 12 ans, et malgré leur succès relatif pour les Acid tests, ces navigateurs ne peuvent même pas prétendre supporter CSS 1 complètement ou correctement. J'espère que nous verrons des corrections sous peu (visiblement déjà implémentées dans WebKit). Je sais que les fontes sont un sujet délicat en ce qui concerne les systèmes d'exploitations, mais si cela peut être fait dans Firefox 3/Mac, il n’y a pas de raison pour que les autres navigateurs n’en fassent pas de même.
http://www.clagnut.com/blog/2228/