Sortez-vous la tête des grilles
«Aerials, in the sky, when you lose small mind you free your life»
- System of a Down
Survolant ma ville de résidence Tucson dans l'Arizona un soir de novembre, je fus étonnée de voir à quel point la structure de la ville épousait les formes d'une grille. Tucson est une de ces villes américaines très planifiées, et vu du ciel, il est très facile de voir que les designers de Tucson ont réussi à créer une ville dans laquelle tout est structuré par rapport à un plan précis (figure 1).

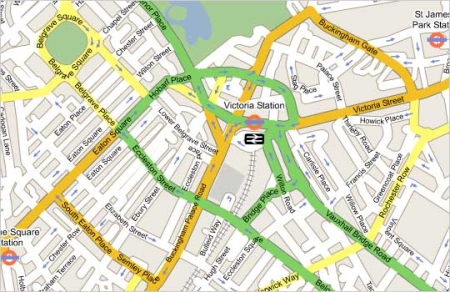
Je revenais à la maison de Londres, qui est en revanche bien loin d'être structurée en grille. Londres est faite de spirales, de cercles, de tangeantes, et semble bien souvent avoir été créée de façon spontanée (figure 2).

Comme je réfléchissais à cet article depuis quelque temps déjà, les vues aériennes de ces villes m'ont semblé être une bonne métaphore pour le design en grille sur le Web. Avec les technologies et les techniques actuelles, nous sommes libres de créer des designs en grille — ou bien nous pouvons décider de casser complètement cette trame. Le fait qu'un tel choix puisse donner un plus grand pouvoir au web designer est incontestable : le véritable défi repose sur la façon que nous avons de « nous débarrasser de notre esprit étriqué » et de penser en sortant du rang.
L'empire des sens
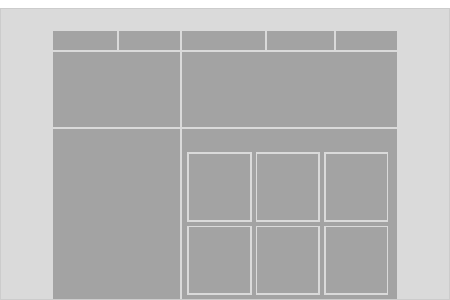
Si nous étendons la métaphore urbaine au web design, nous pouvons voir d'intéressants parallèles. Les designs basés sur des grilles peuvent être extraordinairement utiles pour créer des sites qui sont prévisibles, dans lesquels il est facile de naviguer, et visuellement accrocheurs. Les grilles sont très utiles pour aider les designers à mettre en place les éléments, rendant le site simple à utiliser par les visiteurs (figure 3).

Parmi les avantages d'une telle architecture, on peut dire qu'il est facile de se repérer à Tucson ; un sens basique de l'orientation ou un plan sont suffisants. Les habitants vous donnent le chemin de leur maison en se basant sur la grille : « J'habite au sud-ouest du croisement de la Campbell Avenue et de Prince Road ». Les routes et les transports publics vont typiquement du nord au sud et de l'est à l'ouest, ce qui rend les déplacements en ville faciles.
D'un autre côté, les architectes de Tucson avaient pensé à ces plans dans une certaine limite de croissance, et cela a causé d'innombrables problèmes pour maintenir la facilité à se déplacer au fur et à mesure que la ville grandissait en dehors des limites initialement définies. De plus, les contraintes posées par l'architecture en trame de Tucson n'encourage pas l'émergence de nouveaux voisinages et de nouvelles communautés. De nombreux résidents de Tucson seront d'accord pour dire qu'il manque à la ville un cœur actif — ou plein de petites communautés uniques — et de ce fait, même si ces endroits existent, et même s'ils sont faciles d'accès, les gens ne sont pas suffisamment motivés pour sortir et les trouver.
Londres, au contraire de Tucson, est un vrai labyrinthe. Je connais des Londoniens qui ont toujours sur eux un guide de poche de Londres pour les aider à se repérer ! Les voies de transport dans la ville sont telles que les futurs taxis doivent réussir un test prouvant qu'ils possèdent « La Connaissance » pour conduire les traditionnels taxis noirs. La croissance quasi-organique de cette ville en a fait un endroit où il n'est pas facile de se déplacer.
Mais à Londres, d'intéressants et merveilleux endroits ont émergé, et les voisinages aux saveurs très distinctes sont présents partout — il n'existe pas seulement un ou plusieurs pôles d'intérêt culturel publics, mais une multitude. Le cheminement est peut-être plus délicat, mais il y a plus d'alternatives, et la plupart des gens sont alors plus motivés pour participer aux diverses possibilités offertes par la ville.
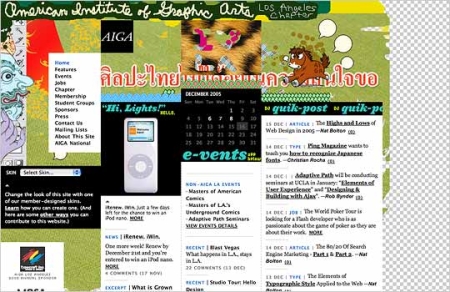
Lorsqu'on examine des designs déstructurés et spontanés, la métaphore persiste. Comment font les gens pour se déplacer facilement dans des ruelles sinueuses et alambiquées ? D'un autre côté, le travail visuel peut résulter d'une destruction du système rigide qui est devenu, avec l'âge, courant dans le développement et le web design. Dans la figure 4, vous pouvez facilement constater à quel point le fait de casser la mise en page structurée en grille met au défi les designers de conserver la facilité d'utilisation, tout en créant des designs qui sont différents de ce que nous avons l'habitude de voir.

Sous les grilles, la plage
Il est fascinant pour moi, qui suis une maniaque du code plus que du design, de voir à quel point nos designs collent au code. Je suis certaine que cela est dû aux contraintes des mises en pages en tableaux qui nous ont trop longtemps emprisonnés dans une grille visuelle (figure 5). Ajoutez à cela une compréhension de la mise en page par CSS toute récente, et il est alors facile de comprendre les raisons ayant entraîné un tel amalgame.

Les mises en pages en tableaux sont excellentes pour les designs en grille. Le squelette lui-même reproduit une trame sécifique, et nous avons tendance à nous contenter de remplir les trous avec des images et des éléments qui constituent notre design (figure 6). Si nous avons le malheur de créer un design déstructuré possédant une quelconque complexité, nous devons utiliser de nombreuses images dans le document pour parvenir au résultat, rendant alors les documents lourds et compliquant le squelette de base.


Les grilles basées sur les tableaux présentent certains avantages, mais, tout comme avec la métaphore urbaine, une force peut aussi devenir une faiblesse. Les grilles utilisant des tableaux nous permettent de s'assurer que toutes les cases fonctionnent en tandem. Vous voulez que toutes les colonnes s'adaptent à la même taille ? On ne se soucie même pas de savoir comment — c'est le comportement naturel des tableaux. Vous voulez appliquer un espacement entre les cellules ? Là encore, pas de soucis. Mais que se passe-t-il si vous ne voulez pas de cette adaptation automatique ? La réponse est douloureuse : vous n'avez pas le choix.
Les CSS changent complètement la donne, et c'est pourquoi je pense, comme beaucoup d'autres, que nous n'avons pas encore appris à faire des designs spécifiques au Web. Ce que nous commençons tout juste à comprendre — en particulier pour ceux d'entre nous qui arrivons aux mises en pages basées sur les CSS après des années d'utilisation des tableaux — c'est que le modèle visuel des CSS permet beaucoup plus facilement de casser les trames et de faire des designs pour des éléments discrets et sémantiques. Parfait ? non, car malgré tous les gains rendus possibles par les CSS, nous perdons certaines choses. L'adaptation des colonnes est un problème récurrent en CSS, tout comme l'espacement des cases.
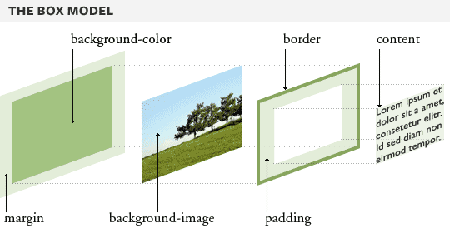
Le modèle visuel des CSS n'est fait que de lignes et de boîtes. C'est pareil pour les grilles, n'est-ce pas ? Bien sûr, si nous le décidons ainsi. C'est là qu'intervient la principale différence. Les CSS nous permettent de prendre une boîte — n'importe quelle boîte — et d'en faire ce que nous voulons, indépendamment des boîtes qui l'entourent (figure 7).

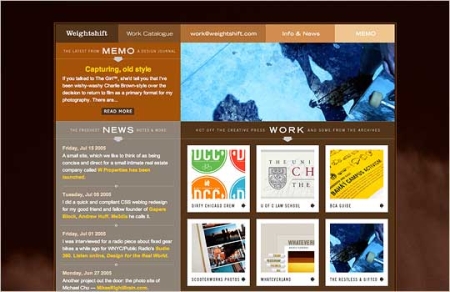
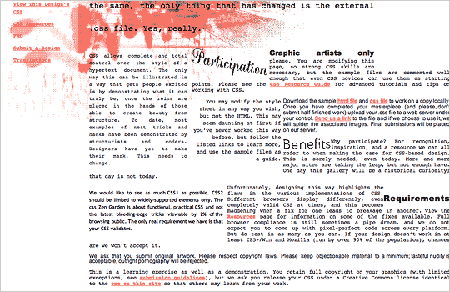
Nous pouvons utiliser la propriété position d'une boîte flottante, et nous pouvons ajouter des images de fond aux éléments. Du coup, bien que nous travaillons toujours avec des boîtes, nous pouvons les présenter dans de nombreuses déclinaisons visuellement plus intéressantes et techniquement plus efficaces. Cela permet les designs en grilles, mais également une mise en place bien plus aisée des designs déstructurés, comme vous pouvez le voir sur un des designs que Dave Shea a créé pour CSS Zen Garden, Blood Lust (figure 8).

La figure 9 montre les différentes boîtes créées par le design en grille déstructuré de Blood Lust, démontrant encore une fois la façon avec laquelle les CSS nous permettent de créer des trames déstructurées en utilisant des boîtes qui sont en relation avec d'autres tout en restant indépendantes de ces dernières.

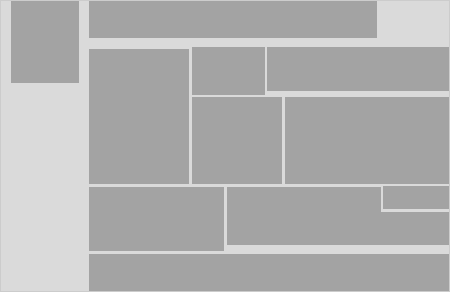
Au fur et à mesure que nous comprenons ce que nous pouvons faire à l'aide de boîtes, notre capacité à casser cette grille qui nous a retenus captifs pendant si longtemps devient beaucoup plus claire. Observons ce design (figure 10), qui peut être considéré comme très déstructuré, voire carrément spontané :

Et regardons aussi les boîtes sous-jacentes positionnées en utilisant les CSS :

Non seulement le balisage devient plus aéré, mais les CSS sont très simples à comprendre pour n'importe quel designer familier avec la mise en page en CSS. Pourtant, la présentation à l'écran est riche et singulière, et montre qu'un design qui n'est pas basé sur des grilles peut être respectueux et tout à fait utilisable.
Vers l'infini et au-delà !
Toute la beauté et le challenge de travailler avec des mises en pages modernes résident dans les options qui s'offrent à nous. Grâce aux CSS, nous avons des outils permettant la réalisation de designs faciles à gérer, légers et visuellement riches qui peuvent se baser sur une trame si nous le souhaitons. Mais nous pouvons aussi déstructurer la trame au besoin, voire s'en débarrasser complètement.
Cela ouvre une myriade d'opportunités pour le designer Web contemporain. Mais il reste un défi, celui de penser à utiliser ces options plutôt que de retomber sur des designs en grille juste parce qu'ils sont familiers.
Pour ceux d'entre nous qui sortent d'années de mises en page à base de tableaux, le défi est particulièrement difficile à relever. Pour de nombreux vétérans du design web, changer la façon que nous avons de présenter le contenu sans utiliser de tableaux signifie une mutation du système sous-jacent que nous utilisons depuis si longtemps. Pour certains, cela vient naturellement, mais pour la plupart d'entre nous, il est difficile d'effectuer le grand saut. Une partie de la réponse repose dans notre propre éducation à propos du fonctionnement des CSS et des navigateurs, mais aussi sur notre volonté à abandonner nos conventions.
Il existe une nouvelle génération nommée « Je n'ai jamais fait de design utilisant les tableaux de toute ma carrière ». Pour elle, nos anciennes techniques semblent très souvent étranges et limitées, et c'est durant cette génération que nous verrons sans doute disparaître de nombreuses conventions qui ont émergées durant la dernière décennie.
La Toile devient mature, nos approches vis-à-vis de cette dernière changent, nos chances d'innovations et de créativité étant plus proches que jamais. Nous ne sommes plus limités à une ville planifiée ; nous pouvons créer des designs uniques et tout à fait fonctionnels. En tant que coalition, les vétérans chevronnés et la jeunesse spontanée actuelle nous montrent, comme une provocation, que le web d'aujourd'hui ne ressemble à rien de ce à quoi il ressemblera demain. Et dans l'ensemble, je suis certaine que vous serez d'accord pour dire que c'est une excellente nouvelle.
Lectures suggérées
L'auteur souhaite signaler les articles de Mark Boulton à propos des systèmes en grilles, ainsi que le livre Making and Breaking the Grid de Timothy Samara, Rockport Publishers, 2002.
http://alistapart.com/articles/outsidethegrid