HTML5 et l’avenir du web
Par Tim Wright
Certains l'ont d'ores et déjà adopté, certains attendent de voir ce qu'il en est, et d'autres encore ont déjà changé leur fusil d'épaule. Quelle que soit votre opinion, vous avez sûrement abondamment entendu parler ici et là sur la toile du dernier truc à la mode : HTML5. Tout le monde en parle, tout le monde s'y prépare, et vous voulez tout savoir tout de suite.
Dans la communauté web, les plugins jQuery, les techniques de mise en page et les tendances du design changent très rapidement. Nous avons accepté, pour la plupart, que certaines des choses que nous apprenons aujourd'hui puissent être obsolètes demain, mais c'est dans la nature de la profession.
Quand on cherche la stabilité on se tourne généralement vers le code, car il a tendance à ne changer que très rarement (tout est relatif évidement). Du coup, quand les circonstances provoquent une évolution du code c'est la grosse affaire, et le temps d'adaptation peut être assez douloureux. Heureusement, selon la rumeur, nous aurons un souci de moins.
Dans cet article, je vais essayer de vous donner quelques conseils et indications sur HTML5, pour vous aider à limiter les inévitables difficultés qui accompagnent la transition vers une syntaxe légèrement différente.
Bienvenue dans HTML5.

Quels sont les éléments de base ?
Le DOCTYPE
Quand j'ai commencé mes recherches sur HTML5 il y a quelques mois, j'ai eu beaucoup de mal à trouver son doctype. C'est pourtant basique, on aurait pu penser qu'il serait partout, mais ce n'est qu'après beaucoup de frustration que je l'ai déniché, perdu au fin fond d'une page de w3.org. Le voici :
<!DOCTYPE html>J'étais également curieux de savoir pourquoi ils avaient choisi «html» plutôt que «html5», qui me semblait le moyen le plus logique de dire à un navigateur que le document a été écrit en HTML5, tout en étant assez prometteur pour l'avenir. Mais j'ai constaté que <!DOCTYPE html5> bascule IE6 en mode quirks, et que pour la compatibilité ascendante <!DOCTYPE html> est finalement un très bon choix (à mon avis).
Tout compte fait, j'aime vraiment le nouveau Doctype : il est court, compréhensible, et on sera peut-être enfin capable de le retenir par cœur au lieu de devoir le copier-coller d'un site à l'autre !
Les nouvelles balises à connaître
Les nouveaux éléments sautent immédiatement aux yeux. Leur nombre et leur organisation montrent bien que Le W3C a écouté la communauté et pensé à l'avenir. Tout y est : des éléments structurels de base comme <header> et <footer>, aux balises telles que <canvas> et <audio> qui puisent dans ce qui semble une très riche API permettant de créer des applications plus conviviales tout en nous libérant de la dépendance vis-à-vis de Flash pour stocker des données multimédia et proposer des animations.
Les nouvelles balises structurelles
-
<header>
Cet élément contient des informations présentant une section ou la page en cours. Cela peut correspondre à beaucoup de choses qui vont des habituels en-têtes (contenant logo, slogan, etc.), à la table des matières. -
<nav>
L'élément<nav>est réservé à une section d'un document contenant des liens vers d'autres pages ou des liens vers d'autres sections de la même page. Rien n'oblige à placer tous les groupes de liens dans un élément<nav>, mais au moins la navigation principale. -
<section>
La balise<section>correspond à une section générique à l'intérieur d'un document ou d'une application. Elle correspond en partie à la balise<div>en distinguant plusieurs parties du document. -
<article>
L'élément<article>représente une partie d'une page qui se suffit à elle-même, telle qu'un billet sur un blog, un message sur un forum, un commentaire laissé par un visiteur, ou n'importe quel objet de contenu indépendant. -
<aside><aside>représente un contenu lié à la zone principale du document. Il correspond à ce qui se trouve généralement dans les barres latérales contenant les billets similaires, les nuages de tags, etc. Il peut également être utilisé pour les citations en exergue. -
<footer>
L'élément<footer>sert à baliser la zone de pied de page du document, mais peut aussi être utilisé pour la zone de fin de n'importe quelle section. Vous utiliserez très probablement plusieurs éléments<footer>dans une même page.
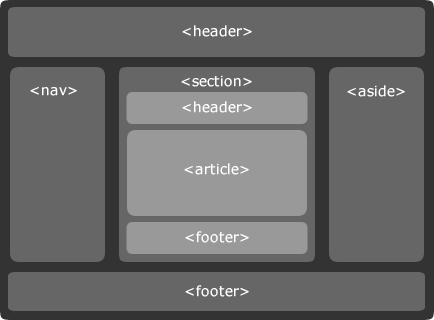
À première vue, on pourrait croire que ces nouveaux éléments ne font que remplacer nos habituels div id ; et ce n'est pas forcément faux. Mais comme le montre le diagramme ci-dessous, des éléments comme <header> et <footer> peuvent être utilisés plus d'une fois sur une même page, où ils se comportent alors comme des éléments HTML avec une classe spécifique, que vous pouvez réutiliser à loisir pour marquer une structure sémantique.

Des éléments comme <header> et <footer> ne sont pas seulement là pour représenter le haut et le bas du document en cours, mais ils représentent aussi le <header> et le <footer> de chaque section du document, ce qui se rapproche sensiblement de l'utilisation de <thead> et <tfoot> dans les tableaux de données.
Le principal avantage à utiliser ces éléments structurels est de profiter du fait qu'ils sont extrêmement bien définis, ce qui permet de structurer sémantiquement votre document. Toutefois, ces éléments doivent être utilisés avec beaucoup de précautions, car ils peuvent très facilement être mal manipulés.
Lectures complémentaires sur les balises structurelles dans HTML5
- Steve Smith : Les balises structurelles dans HTML5
- Lachlan Hunt : Aperçu de HTML5
- Harold Elliot : Nouveaux éléments dans HTML5
- Bruce Lawson Démonstration de formulaire avec HTML5
Faciliter la transition depuis XHTML
HTML 4.01, XHTML 1.0 et HTML5 sont très semblables, mais de petites différences de syntaxe peuvent très facilement passer inaperçues et invalider le code. Pour éviter ce genre de problèmes, HTML5 est un peu tolérant, pour simplifier la transition.
Par exemple, dans un formulaire HTML5, voici la syntaxe correcte pour un champ texte :
<input type="text" id="nom">Mais les codeurs attachés à la syntaxe XHTML (tels que moi) peuvent continuer à utiliser les balises auto-fermantes si ça les soulage :
<input type="text" id="nom" />Les mêmes règles s'appliquent à <meta> et aux autres éléments auto-fermants. Les balises préhistoriques comme <b> et <i> ont également été laissées pour simplifier la tâche à ceux qui viennent de HTML 4.01.
Quels sont les avantages ?
Toutes les nouvelles technologies ont forcément des avantages, qui voudrait les adopter sinon ? Si votre vieux code continue à fonctionner aussi bien que le nouveau, il n'y a aucune raison d'y changer quoi que ce soit. Aucune raison du tout ; croyez-moi, j'ai vérifié.
Heureusement, HTML5 regorge de nouvelles fonctionnalités très intéressantes, de moyens d'optimiser votre code, et de beaucoup de choses que j'appellerais des bénéfices très importants. La plupart tournent autour des nouvelles API et du DOM.
Améliorations des API
Parmi les avantages indéniables apportés par HTML5, citons les nombreuses API et ce qu'elles rendent possible, en particulier pour l'avenir des applications web, le stockage des fichiers de l'application et la gestion du mode hors-ligne. Google Gears nous avait déjà donné le stockage de données hors connexion, et Flash avait montré la puissance du cache d'application (Pandora l'utilise pour enregistrer vos informations de connexion). Avec HTML5, ces capacités sont maintenant disponibles nativement, et peuvent facilement être étendues avec JavaScript.
HTML5 s'appuie sur des scripts légers pour montrer ses muscles sur le Web, ce qui est très probablement la première fois (sans compter jQuery) qu'une technologie (front-end) en reconnaît pleinement une autre. Bien sûr, nous les reliions avec des classes et des identifiants, mais jusqu'à maintenant ces technologies étaient pensées comme des couches séparées par les principes de l'amélioration progressive. La croissance actuelle du Web montre le besoin de ce type d'unité.

Stockage de données hors ligne
La partie la plus intéressante d'HTML5 réside définitivement dans ses possibilités de stockage hors ligne. Des programmes comme Thunderbird et Outlook (et maintenant GMail dans une certaine mesure) vous permettent de travailler avec les données de la dernière connexion, tout en restant hors ligne. Avec HTML5, vous aurez cette même fonctionnalité, mais dans le navigateur. C'est la première grande étape pour rapprocher le poste de travail et le Web, et cela permet d'imaginer, à l'avenir, toutes sortes d'utilisations dans les applications web.
Le W3C a pris les bons côtés de différentes technologies et les a combinés dans ce qui promet d'être le langage de balisage le plus puissant à ce jour.
Quelques autres API HTML5
- Glisser-Déposer
Cette API définit un système de glisser-déposer basé sur des événements. Elle ne définit nulle part, cependant, le concept du «glisser-déposer». Cette API nécessite JavaScript pour fonctionner pleinement, ce qui est assez normal pour ce type de fonctionnalité. - Video & Audio
Les API audio et vidéo simplifient énormément l'insertion de média. Les navigateurs ne sont pas encore tous au point, mais cela rend l'intégration de vidéo plus facile que jamais :<video width="400" height="360" src="vid.mp4"> - Géolocalisation
La géolocalisation est une API très intéressante proposée par HTML5. Elle permet de déterminer la position géographique par programmation, en se fondant sur des informations fournies par l'agent utilisateur. (C'est particulièrement utile avec les appareils mobiles.)
Pour en savoir plus sur les API HTML5
- Applications web hors ligne
- Stockage de données hors ligne
- Remy Sharp : présentation des API JavaScript HTML5
- Démo plage O3D de Google (nécessite un navigateur compatible avec HTML5)
Où puis-je l'utiliser ?
Même si HTML5 n'est encore que peu supporté par les navigateurs, le Web est un environnement suffisamment souple pour que nous puissions créer des tests et jouer avec. Actuellement, Safari est le navigateur le plus complet pour nos tests, car il supporte la plupart des éléments nouveaux et des API. Bien sûr, cela peut changer à tout moment, donc suivez de près le développement d'Opera, Chrome et Firefox.
On pourrait s'attendre à ce que les autres navigateurs basés sur Webkit supportent les mêmes éléments que Safari, mais ce n'est malheureusement pas le cas. La plupart des nouvelles fonctionnalités sont disponibles dans les navigateurs utilisant ce moteur de rendu mais certaines, comme <video>, ne le sont pas.
Les appareils mobiles
Pour utiliser efficacement HTML5 en ce moment, nous devons être en mesure de contrôler l'environnement dans lequel il est utilisé. À l'heure actuelle, nous ne devons pas utiliser les fonctionnalités HTML5 de manière trop intense car son support n'est pas encore aussi poussé que nous aimerions — à moins de pouvoir se restreindre aux plateformes qui l'implémentent déjà. Webkit ayant le support le plus complet actuellement, nous pouvons sans risques nous concentrer sur les appareils utilisant Webkit.

Les 3 appareils mobiles les plus en vogue du moment (Palm Pre, iPhone 3G et Android de Google) ont tous un navigateur basé sur le moteur de rendu Webkit.
Safari est même leader sur le front du HTML5 mobile avec l'iPhone (doté de la dernière mise à jour du système) qui est le seul appareil sur lequel j'ai réussi à restituer correctement les éléments <audio>. Considérant la nouveauté de ces appareils et le fait qu'ils ont tous le même moteur de rendu, il y a de fortes chances pour qu'ils fassent rapidement l'objet d'une mise à jour logicielle.
À l'heure actuelle, vous pouvez utiliser en toute confiance de nombreuses fonctionnalités HTML5 dans le développement d'applications pour iPhone, et le Pre et Android devraient rapidement suivre l'exemple.
Compléments d'informations sur les plateformes où vous pouvez utiliser HTML5
- Implémentation d'HTML5 dans le dernier iPhone
- Application Web GMail pour l'iPhone
- GMail pour HTML5
- Fonctions prises en charge dans HTML5
- Aide-mémoire HTML5
Comment aller de l'avant ?
Malgré tout le récent battage médiatique autour d'HTML5 et l'impatience générale, la transition à partir d'HTML 4.01 et XHTML 1.0 sera très lente. Il faudra du temps pour que les développeurs s'y forment et testent toutes les fonctionnalités, pour que tous les navigateurs (keuf-keuf) se remettent à niveau, et le plus long sera probablement le temps nécessaire pour que les utilisateurs changent leurs vieux navigateurs. Avec tout cela à l'esprit, nous savons qui nous sommes, nous sommes tous en train de lire cet article (je l'ai lu environ 30 fois jusqu'à présent) et nous savons que nous devons trouver un moyen légitime d'avancer sans endommager le passé.
Il est encore impossible de plonger sans retenue et il ne sert à rien de vouloir pointer du doigt l'un ou l'autre des acteurs. Nous savons tous qu'aucun développeur responsable n'abandonnerait un navigateur encore largement utilisé. Voici donc quelques trucs que j'ai trouvés qui pourraient nous aider à aller de l'avant, plutôt que de maugréer inutilement :
Nommer ses divs de manière sémantique
Vous pouvez vous habituer aux noms des nouveaux éléments HTML5 en les utilisant comme noms de classe, vous serez plus à l'aise avec les fonctionnalités et hiérarchies que <header> et <footer> impliquent. C'est un peu comme apprendre l'intro de «Enter Sandman» (clin d'œil aux guitaristes parmi vous) : ce n'est pas très difficile, mais il faut un peu de pratique pour que ça devienne naturel.
Avant de basculer vos sites en production, je vous recommande de tester la transition en changeant le nom de vos divs. Cela ne peut pas avoir de conséquences néfastes, et vous pouvez même utiliser le nouveau DOCTYPE
Simuler avec JavaScript
Avant toute chose : ne faites pas ce qui suit sur des sites en production. Si le script côté client rencontre des erreurs, il détruira complètement l'affichage du site dans les navigateurs qui ne savent pas appliquer les CSS aux nouveaux éléments. Ce n'est tout simplement pas une bonne option. Cependant c'est une option quand même, et je veux toutes vous les présenter, quelles qu'elles soient.
Créer de nouveaux éléments avec JavaScript
jQuery est cool à utiliser et tout et tout, mais JavaScript possède, de base, une fonction permettant de créer de nouveaux éléments :
document.createElement('header');
document.createElement('footer');
document.createElement('section');
document.createElement('aside');
document.createElement('nav');
document.createElement('article');
document.createElement('figure');
document.createElement('time');... et ainsi de suite.
Avec ça, vous pourrez styler ces éléments dans Internet Explorer. Je répète : cette technique dépend de JavaScript, s'il n'est pas activé le site sera non seulement sans style, mais les nouveaux éléments seront en ligne, leur valeur par défaut. Dans ce cas, le site va littéralement s'écrouler sur lui-même.
JavaScript côté client n'est pas une solution valable pour utiliser HTML5. JavaScript côté serveur est une toute autre histoire...
Créer des applications spécifiques aux différents navigateurs
J'ai toujours recommandé de construire des sites pour vos visiteurs. En fonction du type d'audience, on peut donc envisager de créer des applications spécifiques par navigateur. Comme indiqué plus haut, si on peut contrôler l'environnement, on peut bien mieux contrôler les fonctionnalités proposées aux visiteurs. Google tente actuellement de le faire avec Google Wave.
Le concept du nouveau monstre technologique de Google consiste à révolutionner la communication avec les toutes dernières technologies. Google Wave est construit en HTML5 et ne fonctionne pas dans tous les navigateurs pour le moment. Mais ce n'est pas important car ils contrôlent le type d'audience en limitant l'accès à quelques développeurs pendant leurs tests.

Avec Wave, Google pousse HTML5 jusque dans ses derniers retranchements (et même au-delà). Ils propulsent les blogs, les wikis, la messagerie instantanée, l'emails et toute forme de communication synchronisée à un niveau jamais atteint, en les combinant tous ensemble.
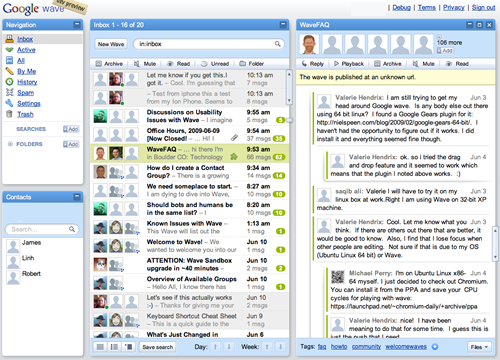
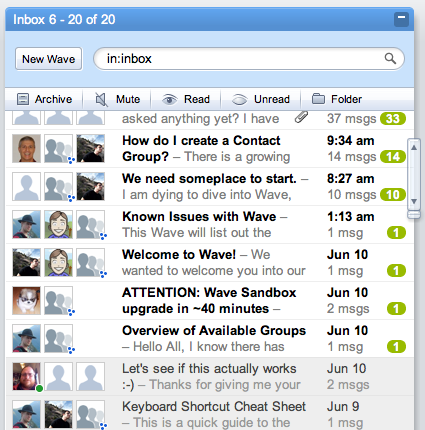
Voici à quoi ressemble la boîte de réception Wave.

Ci-dessous, une sorte de wiki / zone de chat avec toutes sortes de gâteries de techno-communication en temps réel (une fois qu'ils y donneront accès).

Google Wave étant propulsé par HTML5, c'est certainement le plus grand pas en avant dans ce domaine. Ils ont fait un travail phénoménal pour créer un produit créatif et novateur.
Se concentrer sur les usages mobiles
À l'instar de l'ouverture sélective de Wave par Google, nous pouvons contrôler l'environnement de visualisation quand nous travaillons avec les appareils mobiles. En récupérant l'agent utilisateur, on peut concevoir des applications spécifiques qui utilisent HTML5 pour les appareils pris en charge.
La discrimination par l'identifiant du navigateur (agent utilisateur) est tout sauf idéale dans le développement pour les appareils mobiles, mais quand nous avons besoin de cibler un type d'appareil en particulier, tel que l'iPhone, le Pre ou l'Android de Google, c'est une option qui fonctionne bien.
À l'heure actuelle, l'iPhone est la meilleure plateforme de test mobile. Avec la récente mise à jour logicielle, on touche de près au support complet d'HTML5. Mais si vous souhaitez juste utiliser les nouveaux éléments, n'importe laquelle de ces 3 plates-formes fera parfaitement l'affaire. Si vous voulez utiliser l'API je vous recommande de faire des tests sur l'iPhone avec la dernière version du logiciel.
Conclusion
Grâce au socle robuste hérité des versions précédentes de (X)HTML et à l'énorme activité de la communauté autour des standards du Web, une nouvelle ère est rendue possible, où nous disposerons d'une masse de connaissances et aurons la possibilité d'apprendre de nos anciennes erreurs (quitte à en faire de nouvelles). HTML5 est mis en place et promet d'être un langage de balisage très puissant, il nous revient de l'utiliser d'une manière qui peut profiter à tous.
Il y a tellement de nouvelles fonctionnalités ! De nouveaux éléments, des tonnes d'API fantastiques... Nous pouvons rendre les données disponibles hors connexion, combiner facilement les technologies, et créer des animations vraiment complexes dans un cadre qui nous est familier. Si vous avez le temps, je vous encourage à parcourir la spécification complète et à vous familiariser totalement avec toutes les possibilités (il y en a énormément) pour que nous puissions utiliser HTML5 pour créer des applications Web plus agréables pour les années à venir.
Longue vie à HTML5, en espérant qu'il tienne ses promesses.
Ressources
-
23 Ressources essentielles sur HTML5
Une liste complète d'articles et de ressources concernant HTML5.
-
Démonstrations utilisant HTML5
HTML5 Demos est une très bonne adresse pour tester les API HTML5 telles que «géolocalisation», «glisser-déposer», «détection du passage hors ligne», et «stockage de données». C'est une très bonne base pour tester et voir exactement ce que nous pouvons faire avec HTML5.
-
Galerie HTML5
La Galerie HTML5, comme toute les galeries, est une vitrine de sites web où vous pouvez voir comment les autres utilisent HTML5 au quotidien dans leurs projets. J'ai fait un tour assez complet des sites présentés et fait notamment quelques tests comparatifs. Beaucoup de sites s'affichent mal dans les anciens navigateurs, mais certains s'en tirent très bien.

-
Docteur HTML5
Ce site répond aux gens qui souhaitent en savoir plus sur HTML5 et sur la façon de l'utiliser. Ce blog publie des articles relatifs à HTML5 et à ses aspects sémantiques, et montre comment les utiliser dès aujourd'hui.

-
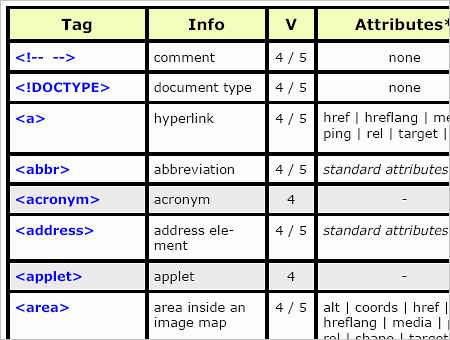
Aide-mémoire HTML5
Un aide-mémoire pratique à imprimer, qui répertorie toutes les balises, leur description, leurs attributs et leur support dans HTML 4. Publié dans Smashing Magazine.

-
W3C : Aperçu de la spécification HTML5
Chaque fois que vous cherchez à savoir quelque chose à propos d'un sujet sur lequel personne n'a jamais écrit sur le Web, la réponse se trouve sur le site du W3C. J'ai passé des heures à parcourir ce site dans tous les sens pendant mes recherches sur HTML5. C'est une ressource formidable et je recommande fortement d'y lire tout ce que vous pourrez. -
Validateur HTML5
Même si peu de navigateurs l'implémentent, nous devons nous assurer que notre code est correct. La validation de votre code est un excellent moyen d'apprendre et de vous familiariser avec le développement en HTML5. -
Wiki du WHATWG
Le Groupe de travail HTML a rassemblé quelques documents utiles pour retracer ce qui se passe précisément dans le monde du HTML5.
Notes et références
- Oui, vous pouvez utiliser HTML5 aujourd'hui !
- W3C : les différences entre HTML5 et HTML 4
- 5 fonctionnalités HTML5 sensationnelles à attendre impatiemment
- Aperçu de HTML5
- Se préparer à HTML5 avec les noms de classes sémantiques
- XHTML2 vs HTML5
- HTML 4 vs HTML5
- L'Accessibilité dans HTML5
- Docteur HTML5
http://www.smashingmagazine.com/2009/07/16/html5-and-the-future-of-the-web/