CSS : on reprend tout à zéro ! (épisode 2)
Par Joe Gillespie
Cet article est le deuxième d'une série qui en compte 15. Chaque épisode sera publié bimensuellement dans nos pages.
Deuxième étape : Une Feuille de Style.
Une feuille de style est un concept assez simple, c'est une page de définitions ou de caractéristiques concernant le style qui indiquent au navigateur comment afficher les divers éléments d'une page. Si vous vous demandez où le terme de « cascade » va arriver, ne vous inquiétez pas encore à son sujet. J'y reviendrai plus tard quand nous commencerons à appliquer les styles à notre HTML.
Pour faire simple, nous allons écrire notre feuille de style dans la page Web. Plus tard, vous constaterez que vous pouvez avoir une « feuille de style externe » dans un fichier séparé, qui peut être appelé par plusieurs pages. Le grand avantage, c'est qu'une seule modification dans cette feuille de style principale affectera toutes les pages qui lui sont liées.
Les styles que nous allons employer sont définis dans la partie <head>…</head> de notre page comme ceci :
<style type="text/css" title="mes_styles" media="all">
<!--
-->
</style>
Ici, vous voyez une paire de balises <style>…</style> mais il y a en plus quelques attributs qui ont besoin d'être expliqués.
type="text/css" indique au navigateur que nous utilisons juste du texte pour décrire les styles, aucune fantaisie ici.
title="mes_styles" identifie simplement le style pour votre propre information.
media="all" C'est là où ça commence à devenir intéressant. Vous pouvez avoir une feuille de style pour décrire à quoi ressemble votre page sur un écran d'ordinateur (media="screen") et une autre complètement différente pour définir l'impression (media="print"). Il y existe d'autres médias comme « projection », « tv », « braille » et « aural ». Maintenant vous pouvez comprendre la logique de ne pas employer « bold » et « italic ». Pour l'instant, nous emploierons seulement « all », qui est pour tous les usages.
Les caractères <!-- et --> sont une manière de cacher le texte sur une page Web, on peut seulement le voir dans le code. Ceci s'appelle « commenter » mais comme les styles sont définis dans la section <head>…</head> de la page, ils ne devraient pas apparaître de toute façon.
La première chose que nous allons faire est de définir le style du corps de la page. Tout ce qui est contenu entre les balises <body>…</body> se verra appliquer ce ou ces styles.
La définition de base de la partie « body » ressemble à ceci : le mot body suivi d'une paire d'accolades.
body {}Nous allons donner à la page une couleur de fond …
Le style par défaut des navigateurs donne habituellement du texte noir sur une page blanche, mais nous allons changer cela en un gris pâle plus chaud. Voici comment nous définissons une valeur pour la couleur de fond du corps de la page. Notez que nous n'employons pas un signe égale « = » mais deux points « : ».
body { background-color: #e8eae8 }Qu'est-ce que c'est, #e8eae8 ?
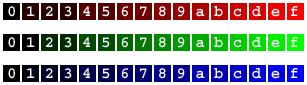
Les couleurs sur les pages Web sont définies en mélangeant 256 nuances de rouge, de vert et de bleu dans diverses proportions. Les humains ont 10 doigts sur leurs mains, donc ils comptent par dix. Les ordinateurs préfèrent compter par seize, bien qu'ils n'aient pas de doigts, mais une fois que vous allez au-dessus de neuf, il n'y a aucun numéro pour représenter 10, 11, 12, 13, 14, et 15. Aussi nous leurs substituons les lettres a, b, c, d, e, f. Ainsi, quand on compte en « hexadécimal », 10 est représenté par « a » et 15 par « f ». Quand vous allez au-dessus de 15, vous ajoutez un deuxième chiffre et « 10 » représente 16. En utilisant cette méthode, tous les nombres de 0 à 255 peuvent être représentés par deux nombres ou lettres. 255 équivaut ainsi à FF, #ffffff sera du blanc et #000000 du noir.
Notre couleur de fond est donc rouge e8 (232), vert ea (234), bleu e8 (232). Le signe dièse devant précise qu'il s'agit de nombres hexadécimaux et non de décimaux ordinaires.
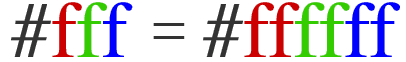
Parfois vous verrez seulement trois caractères, par exemple, #2a0. C'est une notation courte pour 22aa00. Quand il y a les deux mêmes caractères dans chacune des trois valeurs de couleur, vous pouvez vous passer du second caractère et votre navigateur comprendra ce que cela signifie.

En utilisant seulement trois chiffres, vous pouvez avoir 4096 couleurs différentes. Avec six chiffres, les possibilités sont de seize millions.

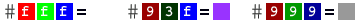
Avec des couleurs à un seul chiffre, le rouge, le vert et le bleu ont chacun 16 étapes de luminosité, qui peuvent être combinées de nombreuses façons afin de produire toutes les autres.

Si vous codez à la main, employer des valeurs de couleur à trois chiffres est plus simple et probablement suffisant.
Quoi qu'il en soit, ajoutons maintenant une couleur pour la police afin de remplacer le noir. Elle a été choisie avec l'outil « pipette » dans Photoshop, c'est ainsi un nombre hexadécimal de 6 chiffres …
body { background-color: #e8eae8; color: #5d665b }Notez comment la couleur de fond et la couleur de premier plan (pour le texte) sont séparées par un point-virgule. Faites attention à ne pas mélanger les deux points et les points-virgules ou les choses tourneront vraiment mal.
Et maintenant, de façon à ce que le texte ne s'étende pas jusqu'aux bords de notre page, nous pouvons entourer la page d'une marge. « margin : 50px » est ajouté à notre définition de style pour la partie « body », de nouveau séparée de la précédente par un point-virgule.
body {
background-color: #e8eae8;
color: #5d665b;
margin: 50px
}N'importe quel texte que nous ajouterons maintenant à la page sera par défaut d'un gris-vert foncé sur un fond gris pâle. Nous verrons plus tard comment ceci peut être redéfini pour des cas spéciaux.
Jetons un oeil sur ce que nous avons fait jusqu'ici.
http://www.wpdfd.com/editorial/basics/cssbasics2.html