Tables Vs. CSS - Un combat à mort
La première fois que j'ai surfé sur Internet, c'était à travers un bête terminal. En peu de temps, son écran monochromatique vomissait le scénario complet du "Holy Grail" des Monthy Phyton à partir d'un serveur du Minnesota. Ça avait quelque chose de magique. On n'avait pas de souris, pas d'interfaces ergonomiques et certainement pas de couleurs 24-bit. Gopher était roi. Pour faire des recherches, on utilisait Archie et Veronica. Personne n'avait entendu parlé du World Wide Web. Pour le moment, cela semblait être suffisant.
Au bout d'un moment, un code étrange a commencé à polluer toutes mes recherches. Je pouvais lire mes pages au travers, mais c'était toujours très agaçant. J'avais déjà appris à le filtrer comme bruit de fond, quand quelqu'un m'expliqua que c'était du HTML, un "langage graphique pour Internet". On m'emmena devant un ordinateur capable d'afficher (tenez-vous bien) jusqu'à 256 couleurs et on m'a montré une des premières versions de Mosaic. Plus rien n'a jamais été pareil.
Nous avons fait un long chemin depuis cette période. Il y a eu des avancées technologiques incroyables et le visage du Web a été révolutionné, repensé et remodelé plus de fois que je ne peux les compter. Depuis que j'ai commencé à m'intéresser au design web, j'ai travaillé avec des designs basés sur les tableaux, les écueils de JavaScript, les douleurs grandissantes des CSS et plus important encore, l'émergence et l'adoption répandue des standards Web.
Le problème avec l'Internet du Geek est qu'il a été créé pour les geeks. Il n'y avait pas de place pour des couleurs d'arrière-plan ou des images attrayantes - juste du contenu. Cher contenu. Il est difficile d'argumenter avec cet idéal, mais la vérité est que nous aimons tous un peu de fun lors de notre surf. Arrivèrent alors les tableaux pour résoudre notre dilemme. Enfin, nous avions un moyen d'avoir une mise en page contrôlable ! Cela a conclu le débat. On a commencé à trouver des astuces pour duper le système. Impossible d'avoir une ligne pleine de 1 pixel ? Il suffit de balancer un GIF transparent, une couleur de fond et des cellules de tableau en plus, et c'est réglé ! Impossible de contrôler la typographie ? Il n'y a qu'à utiliser un autre tag <font> !
J'ai fait du design de cette façon pendant des années lorsque CSS et les standards ont croisé mon chemin. C'était différent, c'était efficace et c'était sexy. J'ai complètement adopté cette philosophie. Il y avait là quelque chose qui faisait appel au codeur qui est en moi, produisant un code léger qui séparait la forme du contenu, laissant quand même de la place pour un design magnifique. Je suis simplement tombé amoureux de tout ça, et je n'ai pas regardé en arrière depuis.
Jusqu'à maintenant.
Beaucoup de choses ont été dites sur les standards et feuilles de style. Comme tout bon mot à la mode, ils sont acclamés comme le prochain gros événement. Ça a commencé avec le redesign de Wired par Douglas Bowman et tout est parti de là. En 2003, Zeldman écrit Designing with Web Standards (NdT : ce livre existe en français sous le titre Design Web: utiliser les standards), et nous avons tous vu la lumière. Les designers de toutes parts adoptent cette nouvelle direction. C'est syntaxique. C'est sémantique. C'est rapide et léger.
Mais à nouveau, pas mal de gens considèrent encore le GIF transparent comme leur ami. Ils travaillent encore avec les tableaux. Certains utilisent même la balise <font>. Ils disent que c'est plus facile, mieux supporté et plus rapide à développer. Qui a raison ? Y a-t-il seulement une bonne position à avoir ici ?
J'ai pris l'initiative de conduire une petite expérience de mon cru pour voir comment les choses ont changé, et si nous avons finalement choisi la meilleure voie.
Le challenge :
- Produire une maquette pour un hypothétique design de site avec un programme d'édition d'image.
- Faire coïncider le design en utilisant HTML 4.01. Le rendre compatible aux standards (parce qu'après tout, nous devrions avoir une sorte de référent pour cette expérience hautement subjective). Le faire avec des tableaux. Le faire sans feuilles de style.
- Faire coïncider le design en utilisant XHTML 1.0 Transitional. Coder pour l'ergonomie et l'accessibilité. Utiliser CSS. Éviter les tableaux (à moins que le design ne contienne des données tabulaires).
- Documenter les impressions des étapes 1 à 3.
- Examiner le pour et le contre. Qu'avons-nous gagné ? Qu'avons-nous perdu ? Où en sommes-nous ?
- Atteindre le Nirvana !
Étape 1 : Design du site
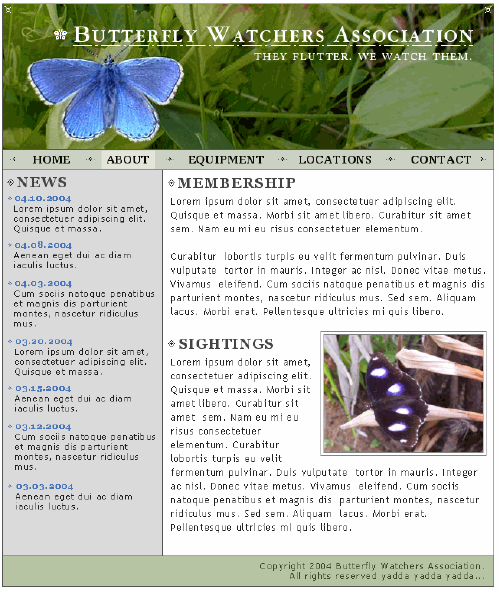
Je commence par faire la maquette de mon design. Je travaille pour un groupe fictif appelé Butterfly Watchers Association. C'est probablement le meilleur client que j'ai eu dans le sens où il n'a aucun impact dans le processus de design. Aussi irréaliste que cela puisse être, j'essaye de faire quelque chose qui pourrait vraiment plaire à un tel groupe, donc, en stéréotypant mon public cible, je pars pour une mise en page conservatrice avec des caractères classiques.
Je veux que cela soit un petit truc sympa, efficace et au point. D'ailleurs, je veux qu'il ait des papillons. Je peux faire que dalle sans quelques papillons, je commence donc à chercher une image qui aille dans ce sens. Je la trouve en un rien de temps sur stock.xchng. Le papillon bleu sur la feuille dicte pratiquement la palette de couleur du site. Après quelques recadrages, l'amplification du contraste et l'application de masques sélectifs, l'image est prête à devenir notre en-tête.
Le codeur en moi se force toujours à prévoir l'accessibilité dans le processus de conception, j'essaye donc de réduire au minimum les images dans le produit final. À partir de là, après avoir joué avec du Garamond Smallcaps pendant un moment, je décide d'utiliser Georgia pour la navigation, l'acceptant comme un substitut correct (le pire des cas : Times New Roman rend assez bien quelle que soit la casse si la machine du client ne dispose pas de Georgia). Je garde Garamond pour l'en-tête, d'une part parce que ce dernier sera une image, et d'autre part parce que je trouve le spur du "C" en Georgia bien trop offensif pour cette partie du design.
Je décide d'utiliser du Trebuchet MS en gris foncé pour le texte et du Verdana pour les News parce qu'il a de l'allure en petite taille. Il y a des règles écrites et non écrites concernant l'utilisation de quatre polices différentes dans le même design. La plupart d'entre elles s'accordent pour dire que vous ne devriez pas, mais je me sens téméraire aujourd'hui.
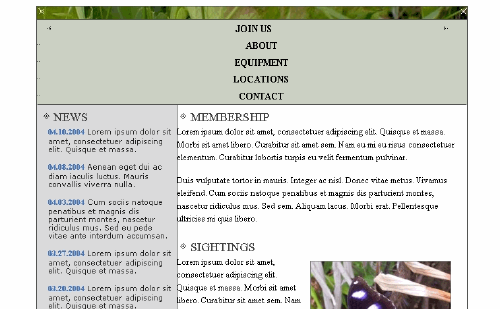
Dans ma connaissance extrêmement limitée des papillons et des personnes qui les observent, j'ai pensé qu'une section Sightings pour mettre en avant les localisations de papillons rares serait une chose intéressante à mentionner sur la page d'accueil. Le groupe pourrait aussi avoir plusieurs observateurs de papillons, nous les mettrons donc dans Membership. Pour toute organisation de taille assez importante, une section News est aussi de rigueur, j'en ajoute donc une. Ensuite un Copyright (parce que le client est exigeant sur ce genre de chose), quelques puces en images et de la décoration, un slogan qui en jette, et une mise en page en deux colonnes avec une navigation horizontale sous l'en-tête, et nous avons en fini avec tout ça. Pour finir, je mets en avant la partie « About » du menu pour montrer à quoi devrait ressembler le survol du lien. Voici à quoi ça ressemble.

Sympa. Maintenant, au code.
Etape 2: "De mon temps , on utilisait des zillions de GIF transparents, et on aimait ça !"
Si vous êtes designer web depuis un certain temps, vous devriez être totalement familier avec la construction suivante :
<table bgcolor="#ffffff" cellspacing="0" cellpadding="0" border="0" align="center" width="200">
<tr>
<td colspan="3" bgcolor="#545454"><img src="blank.gif" width="1" height="1" alt=""></td>
</tr>
<tr>
<td bgcolor="#545454"><img src="blank.gif" width="1" height="1" alt=""></td>
<td width="100%" align="center">Content goes here.</td>
<td bgcolor="#545454"><img src="blank.gif" width="1" height="1" alt=""></td>
</tr>
<tr>
<td colspan="3" bgcolor="#545454"><img src="blank.gif" width="1" height="1" alt=""></td>
</tr>
</table>En langage Tableaux, c'est une boîte. Il va falloir vous y habituer, car c'est notre bloc de construction de base. Tous les suspects habituels sont là: le GIF transparent, l'utilisation gratuite des attributs de tableau, fortes spécifications d'attributs de largeur et de colspans. Il y a quelque chose à noter sur ce bloc : il est solide. Ils n'en font plus du tout des comme ça ! Ce bébé pourrait être le représentant de la compatibilité descendante. Aucune boîte CSS aussi piteuse soit-elle ne pourra concurrencer le genre d'abus que ce truc peut obtenir des moteurs de rendu d'un navigateur.
Mais je prends de l'avance. Allons-y pour le compte-rendu pas à pas du processus de reproduction du design:
Heure 1
Wow. C'est presque comme revenir dans le passé. Comment faisait-on encore pour spécifier la couleur d'arrière-plan sans CSS ? Ah ouais... bgcolor. Bénie soit la saisie semi-automatique. OK. Faire un bloc. Prévisualiser. Vous voulez dire que je peux spécifier align=center et ce truc est centré dans tous les navigateurs ? Eh bien, c'était facile !
Les tableaux ne sont pas si mauvais après tout. J'ai l'impression de retrouver un ami perdu de vue. J'ai presque envie de recommencer à fumer si c'est aussi bon. Un GIF transparent et je suis seul maître de mon propre design... Oui monsieur, c'est génial. Le boulot reprend de la vitesse. J'aime les tableaux !
D'où vient cet affreux espace entre l'en-tête et le menu ?
![]()
Je n'ai pas mis ça là ! Ah ouais... Le moteur de rendu d'Explorer fait ça lorsqu'il y a un espace dans le code après des images.
![]()
Ok. Enlever l'espace dans le code... C'était facile.
Heure 2
Depuis combien de temps je n'ai pas utilisé le JavaScript pour faire un rollover ? C'est comme faire un remake de Nosferatu sans utiliser un fond bleu. La tentation est là, malgré tout. Max Schreck semblerait définitivement meilleur lorsqu'il porte ce cercueil sans tous ces mouvements saccadés... Oh eh bien. Faisons-le pour l'exactitude historique.
<td ... onMouseOver="chBg(this);" onMouseOut="chBg2(this);">...</td>Quant au JavaScript:
function chBg(obj) {
obj.bgColor = "#E1E5DB";
}
function chBg2(obj) {
obj.bgColor = "#CBD1C3";
}Ça fera l'affaire.
Ça revient assez vite, en considérant que j'étais un peu rouillé. J'aimerais cependant avoir un meilleur moyen de mettre en place le padding qu'en emboîtant des tableaux... Ce code est en train de devenir un peu compliqué. Je devrais ajouter quelques commentaires pour qu'on puisse s'y retrouver.
Comment ça je ne peux pas éliminer le soulignement d'un lien sans utiliser les feuilles de style ? Ça ne peut pas être vrai ! Faisons une recherche sur Google sur ce sujet.
Heure 3
Ce n'est pas possible. Comment diable faisait-on des liens non-soulignés avant ? Il doit y avoir un moyen !
Heure 4
Ok. Ça me saoûle. Je ne vais pas changer ces foutus menus en images juste parce que je ne peux pas enlever le soulignement. Je ne vais pas faire une redirection JavaScript à cause de ça non plus. Google hait les redirections JavaScript. Il les déteste. Je rendrais la majeure partie du site invisible aux robots, et on ne peut pas se le permettre. J'ai fixé les règles pour cette expérience, donc je peux les briser. D'un autre côté, cette particularité de CSS est utilisée depuis l'invention de la soupe. C'est ça... mettons juste style="text-decoration: none;" dans le lien et nous avons nos menus non-soulignés. Ouais !
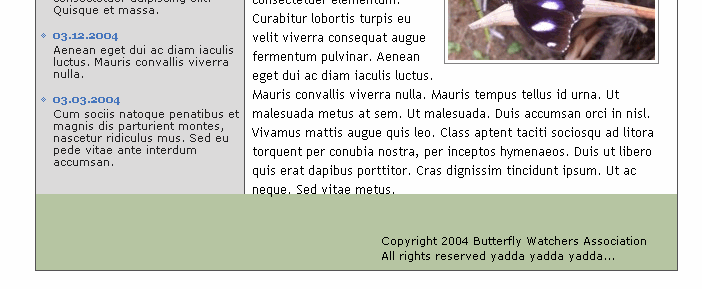
Eh bien, nous avons presque fini. Et il est agréable de voir que nous pouvons faire des colonnes côte à côte qui s'étirent jusqu'en bas. Prends ça CSS ! Il serait quand même bien d'avoir un moyen d'encadrer une image qui n'impliquerait pas l'utilisation de deux tableaux...
Voilà où nous en sommes.
Je ne veux pas dire aux Butterfly Watchers qu'ils vont avoir à pré-formater leurs images de papillon avec un cadre. Ça sera une image changeante après tout.
Je viens juste de réaliser que je n'ai prévisualisé dans rien d'autre qu'Explorer 6 depuis plus de quatre heures. Ça va être affreux... Je clique sur le bouton d'aperçu dans le navigateur et tout semble OK dans Firefox. Ça ne peut pas être vrai. Je lance Opera. Ça a l'air bien. J'avais oublié ça ! C'est magnifique ! Et ça marche dans Netscape !
Heure 5
Tellement... de... code. Je continue... à perdre... de la place.
En travaillant sur la section des News, je me suis rendu compte que les contrôles de taille du texte de la balise <font> sont extrêmement limités. Je n'arrive pas à trouver la taille qui correspond à celle que j'ai utilisée dans la maquette. La balise <font>, c'est le mal. Elle devrait mourir.
La justification du texte des news n'est pas réalisable sans quelques chicaneries avec les tableaux. Le padding est encore un enfer... Mais rien que l'on ne peut résoudre en y ajoutant d'autres tableaux.
Je finis en insérant plus de tableaux autour de l'image du papillon au sein du texte pour simuler un flottement (float). Je me sens sale.
Heure 6
Le design est fini. Ça ressemble sensiblement à la maquette, comme vous pouvez le voir ici.
Vous voulez voir combien il y a de tableaux ? Vérifions ça. Regardez la source. C'est codé à la main. C'est aussi propre que possible en utilisant des tableaux.
Étape 3 : Des tableaux ? Nous n'avons besoin d'aucun foutu tableau !
C'est ça. Nous allons voir ce que le codage CSS basé sur les standards fait du design. Je commencerai par baliser le contenu. Je fais de mon mieux pour rendre cela sémantiquement correct (chaque élément devrait être marqué), et essaye d'éviter le balisage superflu.
L'en-tête principal est une image, mais c'est quand même un en-tête, je vais donc le noter ainsi :
<h1>Butterfly Watchers Association. They flutter. We watch them.</h1>
Je m'inquiéterai plus tard de le faire apparaître correctement (l'idéal ici est de penser autant que possible au contenu et aussi peu que possible au rendu visuel). Les autres en-têtes (News, Sightings et Membership) seront marqués comme des <h2>.
Le menu est définitivement une liste non-ordonnée, il sera donc défini comme tel. Les paragraphes n'auront pas de classe (nous utiliserons les sélecteurs descendants pour les « sortir » de leur divs contenant). Je sauvegarderai une version du document original et lorsque le design sera fait, je regarderai combien j'ai dû ajouter de marqueurs supplémentaires pour le design (nous devrions tâcher d'éviter cela).
Le document fini est ici. Jetez un coup d'oeil à la source. Il est valide XHTML 1.0 transitional. Notez que tous les éléments ont été placés dans des <div> appropriés. Les dates des news ont été placées dans des <span> avec la classe "date". Comme vous pouvez le voir, le code est très simple. Nous allons essayer de le garder comme ça.
Heure 1
Définir la bordure de « container » à 1px. Le centrer. Pour Explorer, j'attribue text-align: center; au style du body. Pour tous les autres navigateurs, margin: auto; (ce qui se traduit par top=0, right=auto, bottom=0, left=auto) pour le style de « container » fonctionne très bien. Centrer le div n'est pas aussi facile qu'avec les tableaux...
Spécifier les marges supérieures et inférieures dans le style de « container » pour avoir l'espace blanc au-dessus et en dessous du design fonctionne pour la plupart des navigateurs. Explorer met la pagaille dans la partie du bas. Comme c'est gentil.
Ajouter 20px de padding supérieur et inférieur au body à la place d'un margin pour « container » fonctionne pour tous les navigateurs. Génial.
Les éléments de la liste non ordonnée (<li>) doivent être stylés avec display: inline; pour que la liste soit affichée horizontalement. J'ajoute les puces personnalisées entre les éléments en spécifiant un padding gauche de 23px pour chaque <li>, en attribuant un no-repeat à la puce d'arrière-plan et en utilisant les coordonnées x et y appropriées pour les positionner.
background: url(menuBullet2.gif) no-repeat 4px 9px;
Les rollovers du menu utilisent la pseudo-class :hover des liens. Pas besoin des fantaisies du JavaScript ici.
Pour styler l'en-tête avec notre image de papillon sans compromettre l'accessibilité, je vais le définir comme arrière-plan pour le <h1> et utiliser un important text-indent négatif, comme montré ici. Cela déplace le texte loin vers la gauche, pour le sortir de la fenêtre du navigateur, et laisse l'image en place. Le texte est toujours accessible pour les lecteurs d'écran et les robots. Premier point pour CSS.
Heure 2
Le premier élément du menu (HOME) utilise une puce différente. Je vais devoir cacher l'arrière-plan (l'autre puce) pour cet élément en particulier et le remplacer par la puce appropriée. Il y a une pseudo-classe en CSS (E:first-child) qui permet d'atteindre cet élément, mais son support est plutôt bancal. Je vais devoir m'arranger pour ajouter un id supplémentaire (frst) au premier élément de la liste. De cette façon, je peux l'atteindre pour le styler comme ceci :
#hMenu ul li#frstCe genre de chose devrait être évité autant que possible - modifier le contenu d'un document pour correspondre à la mise en page n'est pas une bonne idée en général.
Pour la puce de l'autre côté (CONTACT), je vais utiliser l'arrière-plan du <ul>:
background: transparent url(menuBullet3.gif) no-repeat 615px 9px;On ne peut pas vraiment avoir deux colonnes ayant automatiquement la même hauteur en CSS. Heureusement, on peut contourner cela avec une image. Une simple image grise avec une bordure droite conviendra très bien.
![]()
Je vais la définir comme arrière-plan du <div> « container » et spécifier repeat-y :
background: #fff url(bgMain.gif) repeat-y;À ce stade, nous avons ceci.
Heure 3
Faire des blocs est tellement plus facile avec CSS qu'avec les tableaux. Avoir la possibilité de spécifier des bordures séparément est vraiment utile.
Il est temps de styler l'en-tête <h2>. Les puces sont ajoutées avec la méthode que j'ai expliquée auparavant (ajouter un padding gauche au <h2>, définir la puce comme un arrière-plan sans répétition, la positionner jusqu'à ce que cela soit correct).
Pour faire les colonnes, j'ai juste défini des largeurs spécifiques aux divs « sightings », « membership » et « news ». Je fais flotter à gauche le « news » et le « membership » à droite. Le <div> « copyright » a un clear: both; afin qu'il se positionne sous les divs flottantes (c'est plus ou moins la procédure standard pour les pieds de page, car le flottement les retire du flux normal du document).
Le positionnement des news implique un peu de jouer avec le padding et des marges négatives.
Avoir une vraie propriété float signifie qu'on peut envelopper le paragraphe autour de l'image du papillon dans la section « sightings » sans trop de problème. Le contour est ajouté en spécifiant une bordure solide de 1px et en ajoutant un padding à l'image.
Je viens juste de noter une erreur de rendu un peu bizarre dans Explorer : en affichant la mise en page pour la première fois, la section de copyright est sans bordure et recouvre les sections au-dessus. Redimensionner lafenêtre rétablit la bordure mais le divrecouvre toujours les autres sections. Bon sang.

Voilà où nous en sommes.
Heure 4
L'erreur de rendu est due au float:right; des sections « sightings » et « membership ». Les faire flotter à gauche règle le problème. C'est étrange, mais pas complètement inattendu.
Je vais essayer ça pour la première fois dans Firefox. Je clique « aperçu » et, en claquant des dents, je jette un oeil. Ce n'est pas si mal ! (Ce que je trouve un peu surprenant). Le menu a un padding gauche trop important et les puces quelques pixels d'écart.

Rien que l'on ne peut fixer avec un peu d'intuition. C'est maintenant que l'on plonge la tête la première dans la sale réalité des hacks CSS.
Ça n'a pas été trop difficile. Quelques règles supplémentaires judicieusement appliquées règlent le problème pour les navigateurs non-IE. Pour donner une valeur différente à ces derniers, j'utilise la propriété !important qui spécifie que cette règle spécifique doit être prioritaire sur les autres pour le même élément. Cela n'est pas supporté par Explorer.
background: url(menuBullet2.gif) no-repeat 4px 6px !important;
background: url(menuBullet2.gif) no-repeat 4px 9px;En CSS, les valeurs sont lues de haut en bas et si plusieurs valeurs sont spécifiées pour le même élément, la dernière est utilisée. Comme Explorer ne supporte pas !important, il prend la deuxième valeur, alors que les autres navigateurs utilisent la première.
C'est fait. Voici le résultat.
Conclusions
Sur le design par tableaux...
J'ai vu ce design dans tous les navigateurs que j'ai pu, sur les plateformes Linux, Windows et Macintosh, et il semble à peu près le même. C'est du solide. Un point pour les tableaux.
Mais encore une fois, il y a une quantité importante de code à passer en revue à chaque fois que l'on veut changer quelque chose sur le site. Ça pourrait être un problème. Si un CMS est utilisé, cela ajoutera aussi une complexité supplémentaire à la façon dont le contenu doit être formaté - pas vraiment convivial.
Je pense que ça m'a pris autant de temps pour faire le design car je n'étais plus vraiment habitué aux méthodologies impliquées. Si j'avais à le refaire, je prendrais certainement une ou deux heures de moins.
Je décrirais l'expérience de travailler sur un design basé sur les tableaux comme un travail de fantassin. J'étais tout le temps étonné de la vitesse à laquelle le design avançait malgré tout. Travaillant avec un design purement en feuilles de style, je me suis habitué à séparer mes designs tout le temps et à revenir sur mes pas pour tracer sélectivement mes bugs. Je n'ai rien eu de tel à faire ici. J'ai juste eu à ajouter des tableaux dans le design. Voyons comment cela se passe pour CSS.
Sur le design par feuilles de style
Construire le design avec CSS m'a semblé plus simple... L'immédiateté des changements et la clarté du code m'ont donné l'impression d'avoir plus le contrôle du processus. Alors que travailler avec les tableaux ressemblait plus à construire avec des Legos, avec de plus en plus de modifications, les feuilles de style donnent l'impression de travailler avec un professionnel hautement qualifié - je donnais un ensemble d'ordres et observais comme ils étaient exécutés.
Il y a également des économies significatives de bande passante. En plaçant les styles dans leur propre fichier et en utilisant le même fichier pour tout le site, ils en deviennent même plus visibles.
Garder les informations de la mise en page séparément du contenu offre aussi toutes sortes de bénéfices. Dans le futur, je pourrai refaire complètement le design du site, sans toucher au contenu, comme démontré sur CSS Zen Garden. Il y a aussi la valeur ajoutée de l'accessibilité. En toute probabilité, un lecteur d'écran étoufferait devant le design basé sur les tableaux. Les robots trouveront cette méthode bien meilleure aussi (rappelez-vous : Google est votre visiteur aveugle le plus important).
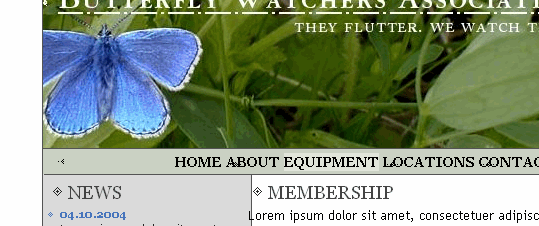
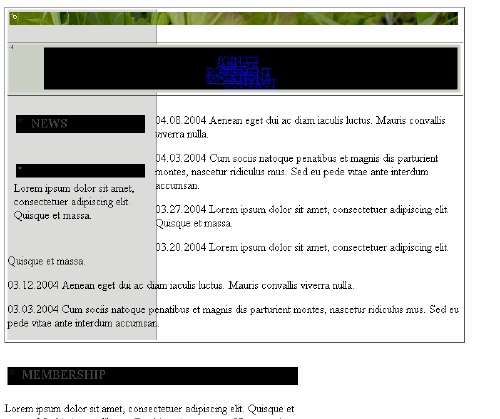
Après avoir fini le design, je l'ai testé sur une multitude de plates-formes et de navigateurs. Explorer 5.5 et 6 l'affichent correctement. Explorer 5.0 estropie le menu, quelques paddings et place mal l'image d'en-tête comme illustré ci-dessous.

Cela peut sans aucun doute être réglé avec encore une heure de bricolage. Je ne le ferai pas malgré tout. Pour le but de cet article, je pense que cela est suffisant, mais si c'était un vrai client, je ne sacrifierai pas le support d'Explorer 5.0. Cela signifierait la chasse à plus de bugs et jouer avec le design jusqu'à ce qu'il soit prêt. Les vieux navigateurs ont vraiment un très mauvais rendu :
IE4

Netscape 4.7x

Il est préférable d'utiliser des règles non supportées (comme @import pour Netscape) pour proposer une version non stylée du document à ces navigateurs.
Bien que le développement basé sur les feuilles de style soit vraiment rapide dès que vous en avez pris l'habitude, vous devez passer un temps assez important à apprendre les règles, les différences de modèles de boîtes, les comportements erratiques des navigateurs, ainsi que d'autres théories. Cela vient avec la pratique et la pratique seulement. En bref : il est plus simple d'utiliser les tableaux. Si vous voulez faire des designs en pures CSS, préparez-vous à investir du temps dans l'apprentissage. Même si vous êtes déjà un développeur chevronné, soyez prêt à traquer implacablement des bugs, parfois en investissant plusieurs heures dans le processus.
Le Vainqueur !
Les feuilles de style et le design basé sur les standards remportent le match. Un coup d'oeil aux sources de chaque design est suffisant pour me faire choisir celui-ci. Les feuilles de style offrent bien d'autres bénéfices, la plupart ayant trait à l'accessibilité. Mais, finalement, c'est surtout que je suis paresseux. Si j'avais fait ce design avec des tableaux et que le client me contactait un an plus tard pour demander des changements, je lui aurais répondu que j'avais rejoint la légion étrangère et que j'avais fuit le pays. Si je l'avais fait avec les feuilles de style, j'aurais topé là sans y penser à deux fois.
http://www.sitepoint.com/article/tables-vs-css