Où suis-je ?
Par Derek Powazek
Cela paraît étrange de parler de quelque chose d'aussi basique que la « navigation » après avoir passé 11 ans dans la sphère du Web. Et pourtant, si vous êtes un designer web, il y a des chances pour que vous ayez fait des erreurs dans ce domaine fondamental. Je sais que j'en ai fait. Reprenons donc les bases.
Pour un site web, la « navigation » ne signifie pas juste des liens. La navigation, comme la plupart des éléments d'un site, est la communication avec l'utilisateur. Une bonne navigation raconte une histoire et les bonnes histoires ont un début, un milieu et une fin.
La navigation a ainsi trois parties, qui sont utilisées pour communiquer avec l'utilisateur à propos de leur passé, de leur présent et de leur futur. Chaque schéma global de navigation devrait permettre d'un coup d'œil de répondre aux trois questions principales que chaque utilisateur a inconsciemment dans la tête pour chaque page :
- Où suis-je ? (Présent)
- Où est-ce que je peux aller ? (Futur)
- Où suis-je déjà allé ? (Passé)
Voici un test : Allez sur une page au hasard sur internet. Une page interne, pas une page d'accueil. Voyez alors si vous pouvez répondre à ces trois questions sans regarder l'URL et sans placer votre souris au-dessus des liens pour voir où ils vont. Voyez si vous pouvez dire votre présent, votre futur et votre passé en vous servant seulement du visuel. Même dans notre meilleur des mondes Web 2.0, la plupart des sites échouent.
Pourquoi est-ce important ?
Les études démontrent un fait incontestable. Si votre site web concerne la vente ou doit convaincre un utilisateur de revenir, la navigation est un facteur clé que les visiteurs utilisent pour décider si vous êtes digne de confiance ou non. Et être digne de confiance est un point critique : est-ce que vous donneriez votre numéro de carte de crédit à ce marchand de rue qui semble juste sorti d'une décharge ?
Même si votre site n'a pas pour but de vendre quoi que ce soit, vous montrer digne de confiance influencera la façon dont votre contenu est perçu et décidera l'utilisateur à vous ajouter à ses favoris et à revenir pour plus d'information ou alors à fermer la fenêtre et ne jamais revenir.
3 conseils simples
Voici trois conseils éprouvés par le temps et faciles à implémenter pour une navigation digne de confiance.
Un : Ne jamais, jamais lier vers la page sur laquelle vous vous trouvez
L'autre jour, je roulais sur l'autoroute. J'étais sur la 120 et je roulais vers le nord en suivant scrupuleusement les directions sur Mapquest qui m'indiquaient de sortir de la 120 et ensuite de tourner à droite sur la 120. Qui disait quoi ? Je pensais que j'étais déjà sur la 120. Est-ce que je m'étais perdu ?
Je ne peux pas dire grand chose sur le design du système des autoroutes californiennes, mais on peut sûrement éviter ce problème sur un site web.
Souvenez-vous, la navigation raconte une histoire. Lorsque l'utilisateur passe sa souris sur un lien et que le pointeur habituel en forme de main apparaît cela veut dire : « Voilà un endroit où vous pouvez aller. Cliquez-moi pour y aller maintenant ».
Lorsque l'utilisateur clique, son attente est que ce clic produira quelque chose ou l'emmènera vers un nouvel endroit. Si cela n'arrive pas, c'est une mauvaise expérience et l'utilisateur est rempli de doute et d'incertitude. Votre site digne de confiance vient de se prendre une claque.
C'est étonnant de voir combien de sites font une erreur sur ce point. Même notre bien-aimé Flickr, si souvent plébiscité pour ses bonnes pratiques et qui a même été récompensé par le prix Webby 2006 pour sa navigation, échoue à ce niveau. Regardez juste ce lien vers la page d'accueil qui se trouve sur la page d'accueil. Qu'est-ce que ce lien peut bien faire là si ce n'est induire l'utilisateur en erreur ?
Maintenant je sais aussi que les gens de chez Flickr n'ont pas fait exprès de rendre leur navigation confuse. Alors pourquoi ? Personnellement je blâmerai ici les outils de gestion de contenu qui sont un peu feignants. La plupart ont juste un gabarit de navigation destiné à rendre les changements sur l'ensemble du site plus rapides et plus faciles. Rajouter plein de conditions if/then pour changer les liens en fonction de la page prend beaucoup de temps. Mais ça en vaut tellement la peine. Changer simplement un élément de la navigation globale en texte non formaté lorsque vous vous trouvez sur cette page signifie celui-ci va avoir l'air différent (reconnaissance visuelle de l'endroit où vous vous trouvez actuellement) et permettra d'éviter la mauvaise expérience du clic-pour-aller-à-l'endroit-où-vous-êtes-déjà.
Une exception possible à ce conseil sont les ancres liens. Comme vous le savez, les ancres n'envoient pas l'utilisateur vers une nouvelle page mais simplement vers une nouvelle partie de la page sur laquelle il se trouve déjà. Mais cela peut quand même prêter à confusion, c'est pour cela qu'il faut les utiliser avec parcimonie. Une partie du problème vient du fait que tous les liens se ressemblent, même si certains sont des ancres et d'autres des liens vers d'autres pages. Une solution évidente est donc de faire ressembler les ancres à autre chose qu'à des liens, ce qui est facilement faisable avec les CSS. Une autre option est de ne pas les utiliser du tout, sauf si vous ne pouvez pas faire autrement.
Deux : Montrez où vous êtes
Comme pour le premier conseil, il s'agit juste ici de donner à l'utilisateur un gros indice « Vous Êtes Ici », quelque soit l'endroit où il se trouve. Si la navigation rappelle gentiment à l'utilisateur où il se trouve, il n'aura jamais de sentiment de panique du genre « Est-ce que je suis perdu ? ».
En termes pratiques, cela signifie que lorsque l'utilisateur se trouve sur la page principale d'une section (awesomeness.org/section), l'élément de la navigation globale qui a lié vers cette section ne devrait plus être souligné et devrait être visuellement mis en avant afin que, d'un coup d'œil, vous puissiez dire où vous vous trouvez.
Puis, lorsque l'utilisateur se rend vers une page de cette section (awesomeness.org/section/page), l'élément de la navigation globale pour cette section devrait redevenir un lien (car maintenant le lien a une utilité), mais il ne devrait plus ressembler exactement au lien de la page d'accueil (car maintenant vous êtes dans cette section).
Trois : Réfléchissez avant de faire un lien
Si vous pensiez qualifier mes deux premiers conseils de lapalissades, vous allez aimer celui-ci. Réfléchissez juste à chaque lien de votre navigation globale. Demandez-vous : « Est-ce que les utilisateurs auront réellement besoin de ce lien à chaque fois qu'ils visitent ce site ? »
Ce n'est pas parce que vous avez décidé de mettre une page dans un répertoire au premier niveau de votre hiérarchie qu'elle doit être représentée dans la navigation globale. Et si cela est le cas, ce que vous communiquez à l'utilisateur est : « Ce truc juste là fait partie intégrante de ce site et de ce que vous pouvez faire ici. »
Donc choisissez sagement. Pensez tout élément de votre navigation globale comme une contribution à la description de votre site. Assurez-vous qu'il raconte l'histoire que vous voulez raconter.
Je réalise que cela pose plus de questions que cela n'apporte de réponses. Est-ce que la « Page d'accueil » devrait être un élément de la navigation globale ? Est-ce que je dois me limiter à moins de cinq éléments ? Et qu'en est-il des menus déroulants ? Est-ce que je dois utiliser des onglets ? Plein de questions, une seule réponse : cela dépend. Faites votre site pour les utilisateurs que vous avez et pour ceux que vous voulez. Et ensuite, testez, testez, testez.
Rassemblons le tout
Voilà un exemple de ce à quoi cela ressemble dans la pratique.

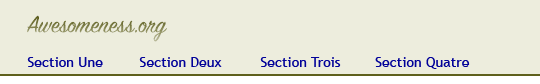
Navigation globale de la page d'accueil de awesomeness.org.

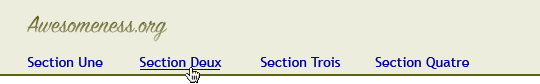
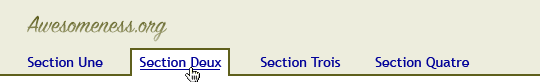
Au passage de la souris sur la Section Deux lorsqu'on est sur la page d'accueil. Le soulignement indique la possibilité de cliquer.

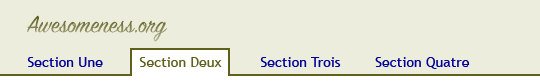
Navigation globale dans une section principale (awesomeness.org/section). Notez que la Section Deux n'est pas un lien et qu'elle est visuellement jointe au corps de la page, communiquant ainsi son appartenance au contenu placé en dessous.

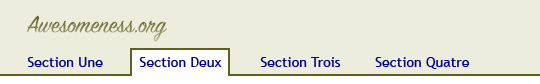
Navigation globale sur une page à l'intérieur de la Section Deux (awesomeness.org/section/page). Notez que l'étiquette indique où vous vous trouvez mais que le bleu signifie que vous pouvez encore cliquer dessus pour revenir en arrière vers la page principale de la Section Deux.

Au survol de la Section Deux alors que vous vous trouvez sur une page de cette section.
Dans tous ces exemples, le langage visuel est cohérent. Le menu signifie « vous êtes ici » ; il est compréhensible d'un coup d'œil. Le soulignement est toujours présent lorsqu'on passe la souris sur le lien (hover). Et le bleu signifie toujours « cliquable ».
Bien sûr, il y a plusieurs façons de représenter visuellement ces concepts. Le but ici est juste d'illustrer une façon d'approcher le problème.
Si vous tentez d'implémenter quelque chose de similaire sur votre site mais que vous ne pouvez pas parce qu'une page peut exister dans plusieurs sections en même temps, vous avez officiellement un Plus Gros Problème. Dans ce cas, vous devez probablement réfléchir à d'autres métaphores visuelles (mis à part les onglets habituels) ou revoir l'architecture de votre information.
La navigation est le cheval de labeur méconnu du design web, mais elle mérite un peu plus d'attention qu'elle n'en a habituellement. Lorsque les gens utilisent votre site, ils sont comme des touristes dans une ville étrangère. Si vous voulez qu'ils y passent du bon temps, assurez-vous qu'ils puissent aller où ils veulent et qu'ils sachent où ils se trouvent lorsqu'ils y sont. Si vous leur faites passer du bon temps ils pourraient revenir. Mais si vous les abandonnez perdus et troublés, eh bien ne vous attendez pas à de grosses rentrées d'argent dans le magasin de souvenirs.
http://alistapart.com/articles/whereami