CSS : on reprend tout à zéro ! (épisode 9)
Par Joe Gillespie
Cet article est le neuvième d'une série qui en compte 15. Chaque épisode sera publié bimensuellement dans nos pages.
Neuvième étape : on met tout ensemble
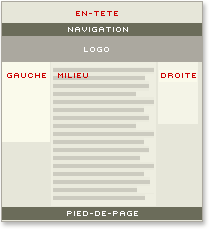
Dès qu'on aborde des pages Web un peu élaborées, on utilise un mélange d'id et de class, voire de positionnement absolu et relatif. Retournons à notre page toute simple de la huitième étape, celle en cinq parties : peut-être pourrait-on avoir plusieurs colonnes dans la partie du milieu. Cela revient à utiliser la propriété de flottement (float), et je vais choisir float:left pour m'en tenir au plus simple.
En général, sur beaucoup de pages Web, la colonne de gauche contient les menus, ce qui veut dire qu'elle peut être assez étroite.
.col-gauche {}
La colonne du mileu contiendra le texte principal.
.col-milieu {}
Et tout à droite, nous allons placer une autre colonne étroite, pour des liens de référence ou de la publicité.
.col-droite {}
La taille de chaque colonne est indiquée en pourcentage, pour qu'elle soit fluide et s'adapte à la largeur de la page.
Vous noterez que j'utilise des classes (class) pour ces colonnes, parce que je pourrais souhaiter les réutiliser plus bas sur ma page.
Dans cet exemple, on remplace la simple partie .milieu par trois colonnes flottant à gauche.
<div class="col-gauche">...</div> <div class="col-milieu">...</div> <div class="col-droite">...</div>

Voilà qui ouvre des perspectives de mise en page beaucoup plus intéressantes.
Ne laissez pas de div complètement vides, même si elles ne doivent contenir que du « blanc ». Placez-y un espace insécable .
http://www.wpdfd.com/editorial/basics/cssbasics9.html