Contraste et sens
Par Andy Rutledge
Si vous êtes comme moi un designer, vous travaillez à véhiculer du sens. Il est donc important de bien comprendre les mécanismes par lesquels les choses et les idées acquièrent du sens : plus que tout autre facteur, votre compréhension de ces fondamentaux déterminera votre capacité à communiquer efficacement. Sans ces bases, vous allez patauger face à des défis ou des contraintes de design plus complexes.
Aujourd'hui, comme toujours, les problèmes de style et de conventions établies occupent l'attention de beaucoup, et peuvent nous distraire de notre coeur de métier. C'est particulièrement vrai pour ceux d'entre nous qui ne sont pas arrivés au web design via un cursus formel d'art ou de design. Je voudrais donc profiter de l'opportunité de cet article pour examiner ce que je considère être l'outil le plus fondamental quand il s'agit de véhiculer du sens.
Avant de rentrer dans les détails, jetons un bref coup d'œil à toute la palette des fondamentaux. Ces basiques de la communication créative sont les mêmes quelle que soit la forme d'art : peinture, musique, danse, théâtre, poésie, design, etc. Je les divise en deux catégories : vocabulaire et grammaire.
Les fondamentaux
Vocabulaire artistique : On trouve le vocabulaire de l'art dans les fondamentaux de ligne, de forme, de couleur et de texture. Ces éléments forment le contenu de notre communication. Plusieurs expressions de ces éléments comportent des connotations largement connues et admise ; certaines universelles, d'autres culturelles. Par exemple, des lignes et des formes anguleuses indiquent généralement la force, la vitesse, la virilité, tandis que des lignes et des formes rondes sont souvent associées à la douceur, à la lenteur et à la féminité.
Grammaire artistique : La grammaire en communication se définit essentiellement par le contraste, l'équilibre, l'harmonie, et la répartition. Ce sont les briques de la composition, elles permettent de véhiculer un contexte et d'agir sur les relations entre les éléments de contenu.
Malgré l'importance de ces fondamentaux, le langage de l'art et du design n'est pas différent d'un autre langage : il n'est pas totalement défini par ses règles de grammaire et de vocabulaire. De plus, la plupart des règles langagières comptent des exceptions, et certains modes de communication très créatifs font peu ou pas référence à ces règles. Chaque langage se voit attribuer nuance, style et caractère par celui qui l'emploie, et chaque règle grammaticale contient des exceptions.
Cependant, aucun langage ne fonctionne sans structure. Les bases de la communication sont toujours pertinentes et nécessaires en tant que points de référence. Sans les bases, toute communication -qu'elle soit verbale, écrite, graphique, musicale ou même physique- est impossible. En fait, ces modes de communication créatifs que j'ai mentionnés plus haut n'ont de sens que dans leur contraste avec les points de référence admis par le plus grand nombre. Ces points de référence trouvent leur signification essentielle de la même façon que toute autre chose : grâce au contraste.
Le contraste
Le design est pour l'essentiel un exercice de création ou de suggestion de contrastes, que l'on utilise pour définir une hiérarchie, pour agir sur certaines relations admises, et pour exploiter un contexte afin de mettre en valeur ou redéfinir celles-ci... Tout celà dans le but de communiquer du sens. Le contraste est important car la signification profonde de toute chose est définie par sa valeur, ses propriétés ou sa qualité comparativement à autre chose. Eh oui : rien n'a vraiment de sens par soi-même, ce qui est l'une des raisons pour lesquelles le design est important.
La fonction du contraste dans la définition du sens devient claire quand on compare deux contraires : sombre/clair, doux/dur, rapide/lent. De tels exemples sont utiles car n'importe qui comprend les extrêmes qu'ils impliquent. Mais bien qu'ils soient extrêmes, ils ne sont pas pour autant absolus. Leurs valeurs sont purement relatives.
Par exemple, on considère généralement le guépard comme un animal rapide. Mais comparé à un avion à réaction, un guépard, c'est plutôt lent. Ainsi, dire « le guépard est rapide » n'a de sens que si un contexte approprié est fourni ou sous-entendu. De la même façon, dire que « l'élément X est important dans la maquette » n'a de sens qu'à partir du moment où l'importance relative de cet élément et de tous les autres a été établie. Autrement dit, chaque élément d'une page que vous concevez doit être positionné, stylé, dimensionné ou encore distingué selon son importance et sa place spécifique dans l'objectif de communication général. Un seul élément négligé peut conspirer à la ruine de tout votre travail.
En plus de définir le sens et les relations, le contraste est intimement lié à la perception humaine et à l'instinct de survie, comme nous le verrons plus tard, et cela en fait un outil puissant et essentiel pour les designers. Pour faire simple, disons que le contraste est à l'origine de quasiment tout ce que vous pouvez accomplir avec le design.
Il y a plusieurs formes de contraste primaires que les designers utilisent habituellement, y compris les suivants :

Dans toute maquette, le contraste aide à diriger l'œil du lecteur. Chaque élément d'une page -graphique, textuel ou interactif- a un rôle à remplir, et chacun de ces rôles tombe sous le coup d'une hiérarchie spécifique au projet. De plus, chaque élément n'est qu'une partie de l'objectif et du message généraux. En utilisant le contraste de manière créative, vous pouvez influencer les choix de l'utilisateur et induire des actions spécifiques de sa part.
Les éléments de page ne doivent pas, bien entendu, être conçus ou organisés n'importe comment. Le contenu doit être composé intelligemment, et la composition est définie par la hiérarchie de l'information -qui est elle-même définie par, vous l'aviez deviné : le contraste.
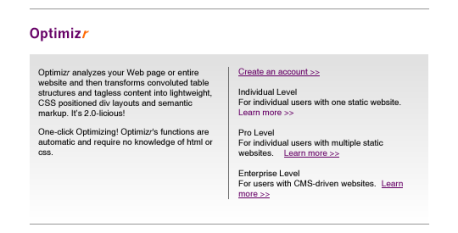
Par exemple, disons que vous vous occupez du design d'une page web simple, qui a pour objectifs 1) de décrire brièvement ce que fait l'entreprise/le service, et 2) de demander aux visiteurs de se créer un compte et de commencer à utiliser le service. Toutes considérations visuelles mises à part, voyons à quoi ressemble le contenu initial fourni pour chacun de ces éléments d'informations.
Rubrique A PROPOS
Optimizr analyse votre page ou votre site web dans sa totalité et transforme ensuite des structures en tableaux compliqués et du contenu sans balises en une mise en page CSSlégère, positionnée par blocs div, et balisée sémantiquement. Le processus est automatique et ne nécessite aucune connaissance préalable en HTML ou CSS. 2.0-licious !
Rubrique INSCRIPTION
Les comptes Optimizr comportent des niveaux niveaux Individuel, Pro, et Entreprise. Vous pouvez créer un compte dès maintenant en cliquant ici. Vous pouvez aussi suivre ces liens pour en savoir plus sur les différents niveaux de comptes.
Ce qui saute aux yeux, c'est qu'il n'y a pratiquement aucun contraste esthétique entre ces deux sections. Mais pour que cette page soit efficace, il doit y avoir au contraire une grande différence ! L'une des deux rubriques est purement informative, et l'autre est supposée entraîner une action. Essayons d'y parvenir en faisant contraster le style la rubrique Communication avec celui de la rubrique Information.
Section A PROPOS
Optimizr analyse votre page ou votre site web dans sa totalité et transforme ensuite des structures en tableaux compliqués et du contenu sans balises en une mise en page CSSlégère, positionnée par blocs div, et balisée sémantiquement. 2.0-licious !
Optimizr en un seul clic ! Les fonctions d'Optimizr sont automatiques et ne nécessitent aucune connaissance préalable en HTML ou CSS.
Section INSCRIPTION
Créer un compte
Niveau Individuel
Pour les utilisateurs individuels avec un seul site web statique.
En savoir plus>>Niveau Pro
Pour les utilisateurs individuels avec plusieurs sites web statiques.
En savoir plus>>Niveau Entreprise
Pour les utilisateurs avec des sites web basés sur CMS.
En savoir plus>>
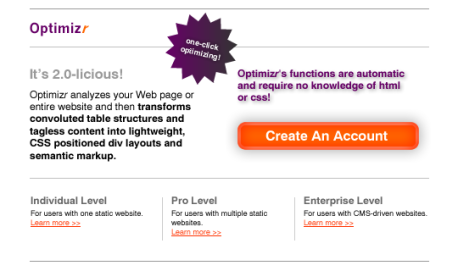
À présent, utilisons un peu de contraste graphique pour définir plus avant la hiérarchie de l'information ainsi que les éléments de la page.

Dans cet exemple, il n'y a pas beaucoup de contraste. Le logo contraste avec le contenu à cause de sa couleur et de sa taille, et l'inclinaison attire l'œil vers le bas. Les liens sur la droite contrastent avec le texte sans hyperliens grâce à la couleur et à la décoration. Au-delà de ça, il n'y a pas grand-chose pour suggérer quelle information ou quels éléments sur cette page sont les plus importants. Voyons comment nous pouvons changer cela.

Il existe maintenant une hiérarchie claire de l'importance des éléments de la page et une zone d'appel à l'action plus incitative. L'information importante contraste par la taille, la couleur et la décoration, et les éléments cliquables ont une même couleur pour signifier qu'ils sont liés d'une façon ou d'une autre, ou qu'ils ont un objectif commun. Maintenant que l'on a intensifié le contraste entre les éléments, les visiteurs ne sont plus obligés de tout lire pour deviner ce qui est plus important. D'un seul coup d'œil, ils peuvent capter quelle information est vitale et comment ils peuvent « démarrer » une fois convaincus qu'ils ont besoin du service en question.
Comme nous allons le voir, cette capacité à communiquer de l'information vitale via un rapide balayage est particulièrement importante quand on essaie d'exploiter les tendances humaines naturelles.
Suivre et diriger les comportements humains
Ce n'est un secret pour personne, les designers doivent savoir évaluer ce que la plupart des gens considèrent comme acquis, ou ce dont ils n'ont pas conscience. En fait, la perception inconsciente est l'un des premiers domaines sur lequel on essaie d'agir à travers le design. Toutefois, pour exploiter les tendances humaines naturelles et agir sur les perceptions, nous devons d'abord les comprendre.
Les designers doivent savoir que nous autres humains avons l'habitude de scanner notre environnement. Nous pouvons nous concentrer sur une petite zone ou un élément pendant un temps, mais dès que nous changeons de champ de vision, nous commençons d'abord par « consommer » visuellement ce nouveau point de vue en opérant un bref balayage. En faisant cela, nous cherchons inconsciemment des éléments de contraste -des éléments qui ressortent de la jungle des éléments ordinaires- à cause de notre mécanisme instinctif d'alerte.
Cet instinct ne se limite pas au repérage d'un lion tapi dans une forêt verte et touffue. Les visiteurs d'un site web balayent rapidement une page et décident comment et où ils vont commencer à consommer le contenu. Si vous avez utilisé le contraste pour ciseler visuellement une hiérarchie de l'information, vous pouvez amener votre public à regarder là où vous voulez. Si vous avez vraiment bien travaillé, avec un contraste intelligent, des incitations à l'action etc., vous pouvez même les conduire le long d'un itinéraire spécifique dans la mise en page.
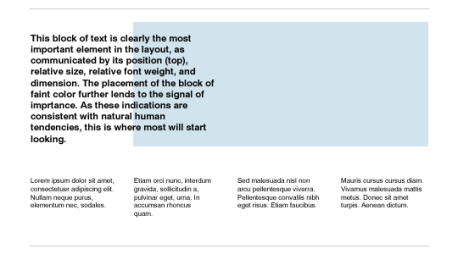
D'autres tendances naturelles peuvent être exploitées pour rendre votre design encore plus incitatif. Par exemple, les occidentaux débutent généralement leur consommation d'une page d'information par le haut et la gauche. Si vous placez dans cette zone une information hautement visible en fonction du contraste, vous pouvez raisonnablement assumer qu'elle sera vue et consommée en premier -en tous cas, par les occidentaux. Cela ne veut toutefois pas dire que les autres zones de la page ne sont pas propices aux informations importantes ; le contraste peut être suffisamment puissant pour contrer certaines tendances naturelles. Mais le contraste combiné à une composition exploitant le comportement humain sera toujours plus efficace, comme nous le voyons dans cet exemple :

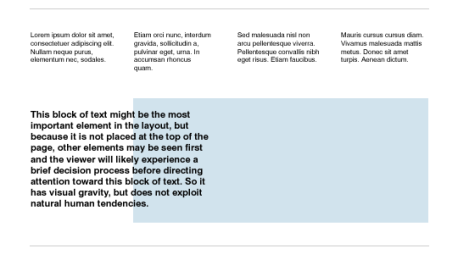
Dans l'exemple suivant, l'effet est toujours marqué, mais pas autant que précédemment :

Il vaut la peine de remarquer que les gens sont imprévisibles, et que chacun amène ses propres objectifs et caprices. Malgré tous vos efforts, il est inévitable que votre succès à diriger l'attention de vos utilisateurs sera variable. Bien sûr, celà reste votre travail d'impacter significativement cette expérience, alors il vaut mieux bien savoir quels mécanismes fonctionnent, et pourquoi.
Les journaux fournissent d'excellents exemples de la manière de ciseler une hiérarchie de l'information efficace et de définir l'ordre dans lequel les lecteurs vont consommer le contenu.

Dans cet exemple de mise en page, le contraste entre la taille de texte, les images, la couleur et la position de la page crée un ordre de lecture prévisible. La plus grande image et le plus grand texte sont associés pour définir ce qui sera vraisemblablement vu en premier (1). Le contraste de couleurs et la présence d'images sont suffisamment incitatifs pour définir ce qui sera vraisemblablement la deuxième halte visuelle du lecteur (2). Notez également comment la zone reproduit la lourde ligne d'en-tête horizontale, ce qui aide à capter l'attention. Grâce à sa taille, c'est probablement le gros titre sur la droite qui va ensuite attirer l'oeil du lecteur (3). Comprendre comment les mécanismes fonctionnent dans cet exemple peut vous aider à préparer d'autres expériences pour vos lecteurs.
Bien entendu, ce genre de contraste ne peut définir que l'ordre vraisemblable de ce que les lecteurs « verront. » Les amener à lire réellement le contenu dépend d'autres facteurs, comme la qualité de rédaction du gros titre, l'attractivité et l'intérêt de l'histoire -et dans ce domaine également, il y a largement la place pour un contraste intelligent.
Pour terminer
Les informations et les exemples présentés ici ne font qu'effleurer la surface de notre sujet. Le contraste est partout et fait partie intégrante de tout ce que nous voyons, faisons, expérimentons et comprenons. Cherchez-le dans votre propre travail et ailleurs. Prenez l'habitude de traquer le contraste dans tout ce que vous voyez, et de penser à la hiérarchie de l'information dans les choses du quotidien. Autrement dit, regardez plus en profondeur. Ce genre d'habitude ne peut qu'avoir de saines retombées dans vos travaux de design.
Le contraste n'est que l'un des fondamentaux du design. Familiarisez-vous avec ces derniers et appliquez-les d'abord à votre travail avant de passer à ce qui est plus accessoire. Votre travail n'en sera que meilleur.
http://alistapart.com/articles/contrastandmeaning