Accessibilité : un regard sur la résolution et la taille des écrans
Par Mert Tol
Un des aspects les plus problématiques de la conception de pages web est la prise en compte de la myriade de dimensions et de résolutions d’écrans. Les résolutions d’écran se mesurent en pixels.
Même entendu ainsi, le terme « résolution » peut faire référence à deux mesures très différentes :
- La hauteur et la largeur de l’écran dans sa totalité, mesurées en pixels. Il existe ainsi des valeurs normalisées de résolution pour les écrans d’ordinateurs, comme 800 × 600 pixels ou 1280 × 1024 pixels.
- PPI, le pendant de DPI pour l’impression (NDT : Respectivement « Pixels par pouce » et « Points par pouce », un pouce valant 2,54cm.). Nous utilisons couramment 72–100 PPI comme repère approximatif, « à vue de nez », mais la vraie valeur en PPI est déterminée par le rapport entre les paramètres d’affichage tels que réglés dans l’ordinateur et la taille de l’écran. Cette interaction signifie que la valeur en PPI n’est pas aussi déterministe qu’il y paraît — et n’est certainement pas une mesure stable entre différents systèmes.
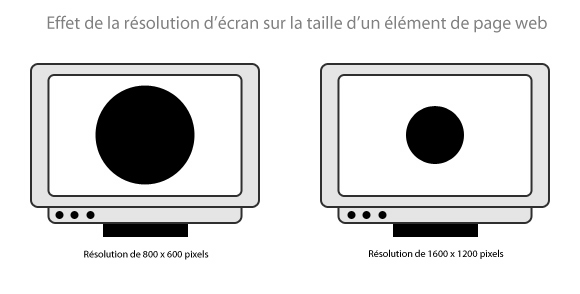
À titre d’exemple, supposons que nous ayons deux ordinateurs qui utilisent deux écrans identiques. L’un affiche une résolution de 800 × 600 pixels, tandis que l’autre est calibré sur une résolution doublement plus fine : 1600 × 1200 pixels. Par conséquent :
- Les pixels doivent nécessairement être plus petits et plus denses là où la résolution est plus élevée, 1600 × 1200 px, puisque l’écran affiche quatre fois plus de pixels sur la même surface.
- Il s’en suit qu’une page web donnée, et tous ses éléments, sembleront plus petits sur le moniteur de résolution 1600 × 1200 px, et tels apparaîtront aussi images et textes. Gardez bien en tête que, puisque les pixels sont plus gros lorsque la résolution est plus faible, chaque pixel devient alors plus visible.

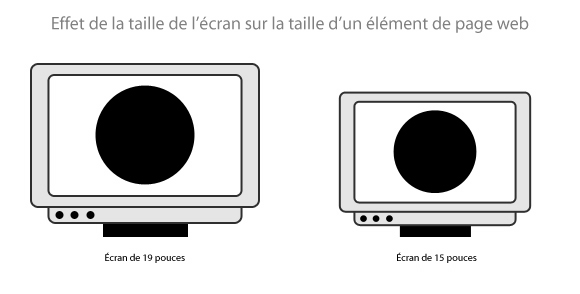
Examinons maintenant un problème similaire mais sous un angle différent. Au lieu de changer la résolution d’écran des deux systèmes, changeons la taille de leurs moniteurs à résolution constante. Admettons que nos deux systèmes soient configurés pour afficher la même résolution « hauteur × largeur » (la dimension réelle en pixels n’est pas pertinente pour notre discussion). Un des ordinateurs utilise un moniteur de 19" et l’autre un moniteur de 15". Comme tous les deux affichent le même nombre de pixels, ceux–ci devront indéniablement être plus larges et plus espacés sur le moniteur le plus grand.

Le résultat est que, étant donnée une résolution « hauteur × largeur », chaque élément d’une page web apparaîtra plus grand sur un écran plus grand.
Comme nous l’avons vu, les paramètres de résolution du système d’exploitation, tout comme la taille de l’écran, influent sur la taille apparente des éléments d’une page web, et sur la portion de cette page qui tient dans l’espace de l’écran. Plus la résolution « hauteur × largeur » croît, plus les pixels sont petits, et avec eux tous les éléments affichés constitués de ces pixels. Plus la taille de l’écran augmente, plus les pixels sont gros et à leur suite les éléments affichés.
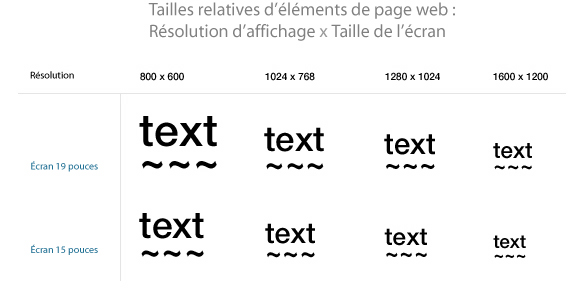
Et maintenant, voici un autre schéma illustrant comme la taille de l’écran et la résolution interagissent, avec pour conséquence la variation de taille des textes et des images (pour la démonstration, les tailles sont relatives et non absolues).
Remarquez de nouveau que textes et images semblent plus grands à basse résolution sur un grand écran, et plus petits à haute résolution sur un écran de taille inférieure.

Résumons la relation générale entre résolution et taille de l’écran :
- Les systèmes à basses résolutions et/ou grands écrans ont pour effet des images et du texte plus grands. L’inconvénient est que les pixels peuvent enfler jusqu’à ce que l’on obtienne un rendu pixellisé, c’est–à–dire qu’ils deviennent visibles à l’œil nu ; un effet indésirable.
- Les systèmes à hautes résolutions et/ou petits écrans impliquent des images et du texte plus petits, ce qui peut au bout du compte nuire à sa lisibilité à cause d’éléments trop petits.
Comme vous le voyez, les 72–100 PPI mentionnés plus haut ne sont qu’un « à peu près », dans la mesure où le nombre réel de pixels sur un pouce carré de l’écran dépend du rapport entre la résolution et la taille de cet écran. Insistons : un « pouce web » est un pouce relatif et non un pouce absolu.
D’autres facteurs peuvent influer sur le nombre de pixels qui s’affichent sur l’écran de l’utilisateur :
- Les vieux systèmes (ou les moins coûteux) supportent généralement de moins bonnes résolutions que les systèmes et les écrans les plus récents (et les plus chers) ;
- Quand un ordinateur est livré sur votre paillasson, il y a de fortes chances que sa résolution soit d’office diminuée d’un ou deux crans par rapport à ce qu’il pourrait afficher nominalement. Ainsi, un système capable d’afficher 1280 × 1024 px peut très bien avoir été configuré en 1024 x 768 px quand vous le recevrez ;
- Beaucoup d’utilisateurs, peut–être même la plupart, ne savent pas que la résolution « hauteur × largeur » est variable, et encore moins comment la modifier ;
- Il est possible que des internautes ayant des défauts de vision, du fait de l’âge ou d’une autre cause, diminuent délibérément la résolution afin que le contenu de l’écran soit plus gros et plus lisible ;
- De nombreux visiteurs ne réajustent que rarement la fenêtre de leur navigateur de façon à ce que celle–ci recouvre tout l’écran. Au contraire, ils ont souvent plusieurs logiciels actifs simultanément et tous partiellement visibles ;
- Les ordinateurs portables, sans parler des téléphones portables ayant accès au Web ni des assistants numériques, supportent bien souvent des résolutions plus faibles que des ordinateurs de bureau ayant les mêmes fonctions ;
- Les écrans à cristaux liquides (en anglais : LCD), tels qu’on les trouve sur les ordinateurs portables et les écrans plats, ne supportent qu’une seule résolution optimale. C’est–à–dire que si l’utilisateur change la résolution par défaut, la qualité de l’affichage peut chuter de manière impressionnante.
Derniers mots
Divers sites web proposent des statistiques relatives à l’adoption des différentes résolutions possibles, certains gratuitement, d’autres contre paiement. Mais faites attention : ces résultats sont collectés à partir de sites dont les populations de visiteurs peuvent être très hétérogènes à la vôtre. Encore une fois, il vous faut identifier votre lectorat, et tenter d’établir quels types de configurations informatiques il est le plus susceptible d’utiliser, avant de prendre toute décision qui dépendrait de la résolution.
http://www.merttol.com/articles/web/display-size-and-resolution-accessibility.html