Tests de styles pour formulaires
Voici le formulaire dans votre navigateur actuel. Ouvrez le code-source pour voir les définitions de style.
Le style mettant le texte en marron est indiqué dans les définitions de style de « body »,
ce qui affecte les légendes des boutons radio et des cases à cocher, ainsi que le reste de la page.
Les copies d'écran ci-dessous montrent à quel point l'aspect de ce formulaire peut varier selon les navigateurs.
La ligne pointillée marque les contours de la div « #saisie » qui indique un style aux zones de saisie de texte
sans affecter les boutons Envoyer et Effacer.
« Select » (le menu en pop-up) n'est pas concerné par cette inscription dans la div « #saisie »,
car ce n'est pas un élément « input ».
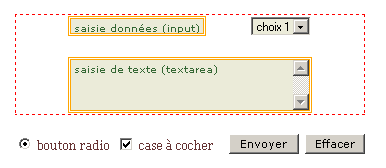
Explorer 6.x (WinXP)

IE6 (sous Windows XP) adopte comme prévu tous les éléments de style du formulaire.
Les zones « input » et « textarea » reçoivent bien la couleur voulue, mais remarquez comme le texte à l'intérieur s'est affaissé.
Les 3px indiqués pour le remplissage (padding) n'ont fonctionné que pour le haut du champ.
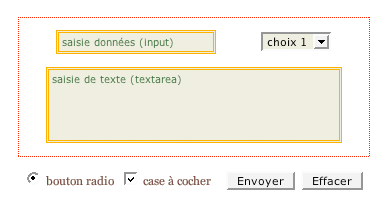
Explorer 5.x (Mac)

IE5 (sous Mac) affiche également de manière correcte les contours et les couleurs de fond, et le remplissage est bon.
Mais les boutons Envoyer et Effacer n'ont pas bon aspect.
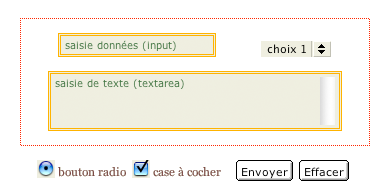
Mozilla 1.7

Mozilla 1.7 (sous Mac) affiche à peu près tout comme il faut.
L'alignement du bas des boutons avec leur légende est un peu en décalage.
Remarquez que Mozilla n'affiche une barre de défilement vertical que si elle est utile.
Et là justement, ce n'est pas le cas !
Safari 1.2 (sous Mac)

Safari ne se fatigue pas à appliquer de style aux éléments de notre formulaire.
Seules les polices semblent correspondre.
Opera 7.x (sous Mac)

Tout comme Safari, Opera 7.5 (sous Mac) ignore la plupart des indications
pour les éléments du formulaire, et en plus il rogne le bas des boutons.
( NdT : cette dernière remarque était encore valable en 2004, au moment de la rédaction de cet article,
mais elle doit être remise en cause aujourd'hui (en 2005), comme l'admet bien volontiers l'auteur original Joe Gillepsie.
Beaucoup de navigateurs évoluent de façon favorable, ce qui permet de résoudre certains problèmes d'affichage. )